Hê lô các bạn, sau khi đăng bài hướng dẫn thêm popup thông báo mình nhận được khá nhiều phải hồi tích cực từ các bạn vì vậy hôm nay mình sẽ hướng dẫn thêm cho các bạn cách thêm popup comment cho template Median UI
 |
| Hướng dẫn thêm widget recent comment cho template Median |
Hướng dẫn
Template Median UI 1.6
Bước 1: Thêm icon comment vào thanh header
- Tìm section sau trong template
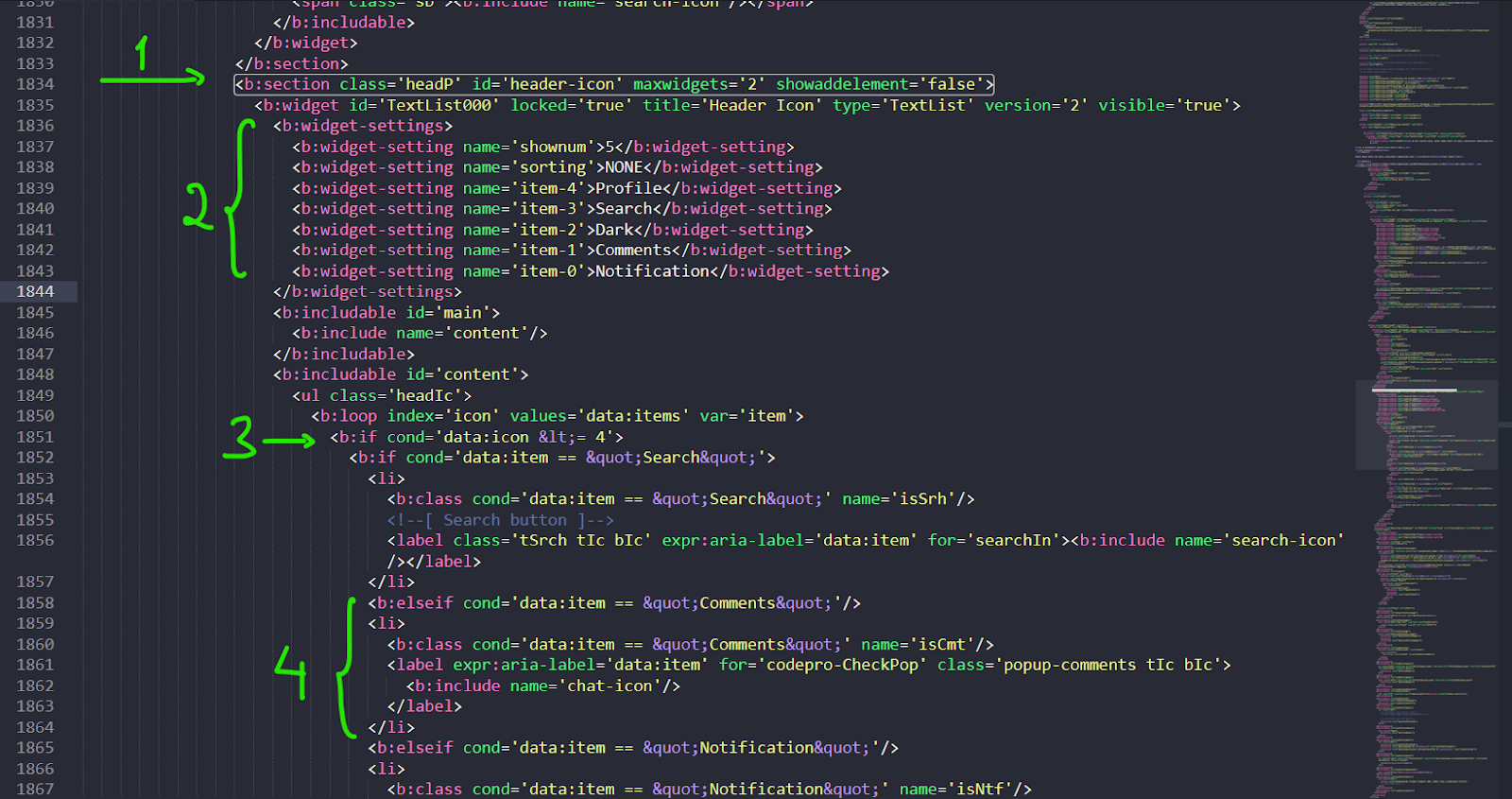
<b:section class='headP' id='header-icon' maxwidgets='2' showaddelement='false'> - Kéo xuống 1 chút sẽ thấy thẻ
<ul class='headIc'>. Các bạn tìm thẻ<b:ifđầu tiên và sửa 3 thành 4 sau đó thêm đoạn code bên dưới vào sau thẻ</li>đầu tiên<b:elseif cond='data:item == "Comments"'/> <li> <b:class cond='data:item == "Comments"' name='isCmt'/> <label expr:aria-label='data:item' for='codepro-CheckPop' class='popup-comments tIc bIc'> <b:include name='chat-icon'/> </label> </li>
- Sau đó các bạn kéo lên trên phần
<b:widget-settings>và chỉnh sửa một số setting như sau:<b:widget-settings> <b:widget-setting name='shownum'>5</b:widget-setting> <b:widget-setting name='sorting'>NONE</b:widget-setting> <b:widget-setting name='item-4'>Profile</b:widget-setting> <b:widget-setting name='item-3'>Search</b:widget-setting> <b:widget-setting name='item-2'>Dark</b:widget-setting> <b:widget-setting name='item-1'>Comments</b:widget-setting> <b:widget-setting name='item-0'>Notification</b:widget-setting> </b:widget-settings>
- Các bạn có thể chỉnh sửa số thứ tự của item-i để đổi vị trí các icon trên header
- Phần này hơi phức tạp nên mình để một số hình ảnh minh họa ở bên dưới nhé
Bước 2: Thêm HTML Popup comment
Các bạn thêm đoạn HTML sau vào sau thẻ <body> vậy là xong bước này.
<!-- [ PopUp Recent Commnets ] --> <input id='codepro-CheckPop' type='checkbox' /> <div class='codepro-comment'> <label class='codepro-commentClose' for='codepro-CheckPop'> </label> <div class='codepro-commentStart'> <div id='rc-avatar-plus'> </div> <div class='codepro-comments more'> <a href='/p/comment.html' target='_blank' title='Xem 1000 bình luận'> <div id='totalComments_bottom'> </div> </a> </div> </div> </div> <label class='fullClose' for='codepro-CheckPop'> </label> <!-- js recent comments by Duy Phạm --> <script type='text/javascript'> //<![CDATA[ var copyright_by_duypham_dot_info = 'Recent Comments free version 3.2 by http://duypham.info'; nc = 20; // số lượng bình luận length_name = 25; // độ dài tên length_content = 100; // độ dài nội dung bình luận home_page = 'https://www.insurancefinances.com/'; // link blogger admin_uri = 'https://www.facebook.com/hnilnavmahp.ku/'; // link admin no_avatar = 'https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjMdFTVznFLIzLl2-q8jeFfM0vvqYkmbtjZU8G4fYSK4dY2OCd7vdRLgiBZ_Em7-iG_KWiOw5rjAFlFmk9eqJAMlEyZ7Gult28GhFRyY5H3YeAuCMUg4gg7PFt_qYETDvTptsIFW4pvISz_/s16000/favicon-1000x1000.png'; // avatar ẩn danh admin_avatar = 'https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjMdFTVznFLIzLl2-q8jeFfM0vvqYkmbtjZU8G4fYSK4dY2OCd7vdRLgiBZ_Em7-iG_KWiOw5rjAFlFmk9eqJAMlEyZ7Gult28GhFRyY5H3YeAuCMUg4gg7PFt_qYETDvTptsIFW4pvISz_/s16000/favicon-1000x1000.png'; // avatar admin function rc_avatar2(a) { -1 != d[u].indexOf("/p/") ? (pn[u] = 1, o = a.entry.title.$t, t[u] = o) : (o = a.feed.title.$t, t[u] = o, num = a.feed.openSearch$totalResults.$t, i = parseInt((num - 1) / 200) + 1, pn[u] = i), u++ } function rc_avatar1(t) { tt = t.feed.openSearch$totalResults.$t, tb = t.feed.title.$t, "uri" in t.feed.author[0] && (ura = t.feed.author[0].uri.$t), ima = t.feed.author[0].gd$image.src; for (g = 0; g < nc && g < tt && (c = t.feed.entry[g], g != t.feed.entry.length); g++) { if (lk = c.link[0].href, lk = lk.split("/"), bid = lk[4], pid = lk[5], cid = lk[8], d[g] = c["thr$in-reply-to"].href, -1 != y && (d[g] = d[g] + "?m=0"), pi[g] = c.gd$extendedProperty[0].value, ti[g] = c.gd$extendedProperty[1].value, p[g] = cid, "content" in c) var e = c.content.$t; else if ("summary" in c) e = c.summary.$t; else e = "←"; if ((e = (e = (e = e.replace(/<br \/>/g, " ")).replace(/@<a.*?a>/g, "")).replace(/<[^>]*>/g, "")).length < length_content) j2[g] = e; else { var r = (e = e.substring(0, length_content)).lastIndexOf(" "); e = e.substring(0, r), j2[g] = e + "…" } if (a2 = c.author[0].name.$t, a2.length < length_name) a[g] = a2; else { a2 = a2.substring(0, length_name); r = a2.lastIndexOf(""); a2 = a2.substring(0, r), a[g] = a2 + "…" } "uri" in c.author[0] && (ur[g] = c.author[0].uri.$t), "http://img1.blogblog.com/img/blank.gif" == c.author[0].gd$image.src ? (im[g] = no_avatar, alt[g] = "no avatar") : (im[g] = c.author[0].gd$image.src, alt[g] = a[g]), -1 != d[g].indexOf("/p/") ? document.write('<script type="text/javascript" src="https://www.blogger.com/feeds/' + bid + "/pages/default/" + pid + '?alt=json-in-script&callback=rc_avatar2"><\/script>') : document.write('<script type="text/javascript" src="' + home_page + "/feeds/" + pid + '/comments/default?alt=json-in-script&max-results=1&callback=rc_avatar2"><\/script>') } } function rc_avatar() { var e = ""; for (e += "<ul>", z = 0; z < nc && z < tt; z++) { t[z] = t[z].replace("Comments on " + tb + ": ", ""); var r = ""; 1 == pn[z] ? r = "#c" : (cp = "commentPage=" + pn[z] + "#c", r = -1 != y ? "&" + cp : "?" + cp), e += '<li class="', ur[z] == ura && im[z] == ima || ur[z] == admin_uri && im[z] == admin_avatar ? e += "rc-admin" : e += "rc-author", e += '"><div class="rc-info"><img alt="' + alt[z] + '" class="rc-avatar" src="' + im[z] + '"/><h4>' + a[z] + '</h4></div><a href="' + d[z] + r + p[z] + '" rel="nofollow" title="' + a[z] + " on " + t[z] + '"><p>' + j2[z] + "</p>", "true" != pi[z] && (e += "<span>" + ti[z] + "</span>"), e += '</a><div class="clear"></div></li>' } e += "</ul>", document.getElementById("rc-avatar-plus").innerHTML = e } tt = 0, u = 0, lk = [], d = [], p = [], pn = [], j2 = [], tb = [], t = [], pi = [], ti = [], a = [], im = [], alt = [], ur = [], ura = [], ima = [], ad = "duypham", loc = "http://", dot = ".", inf = "info", a3 = location.href, y = a3.indexOf("?m=0"), copyright_by_duypham_dot_info == "Recent Comments free version 3.2 by " + loc + ad + dot + inf && document.write('<script type="text/javascript" src="' + home_page + "/feeds/comments/default?alt=json-in-script&max-results=" + nc + '&callback=rc_avatar1"><\/script>'); //]]> </script> <script type='text/javascript'>rc_avatar(); </script> <!-- get số lượng comments --> <script type='text/javascript'> //<![CDATA[ function totalComments(json) { document.addEventListener("DOMContentLoaded", () => { var commentsCount = json.feed.openSearch$totalResults.$t document.getElementById('totalComments_bottom').innerHTML = commentsCount > 20 ? `Xem thêm ${commentsCount - 20} bình luận` : `Xem tất cả bình luận` document.querySelector('.codepro-commentStart .more > *').title = `Xem ${commentsCount} bình luận` document.querySelector('.popup-comments').dataset.text = commentsCount }); }; document.write('<script type=\"text/javascript\" src=\"/feeds/comments/default?alt=json-in-script&max-results=0&callback=totalComments\"><\/script>'); //]]> </script> <!-- [ End Recent Comments ] --> Bước 3: Thêm CSS
Bên dưới đây là CSS của popup, các bạn dán vào phần css của template và chỉnh sửa các thông báo rồi lưu template là xong
/* --- CSS Popup Recent Comments --- */ .popup-comments{display:flex;position:relative;align-items:center} .popup-comments.tIc.bIc::before, label.popup-notif.tIc.bIc::before{content: attr(data-text);font-size: 11px;line-height: 18px;padding: 0 5px;border-radius: 10px;background: #e6e6e6;color: var(--bodyC);position: absolute;top: -5px;right: -2px;z-index: 2;} .fullClose{display:block;position:fixed;top:0;left:0;right:0;bottom:0;z-index:2;transition:all .1s ease;background:transparent;opacity:0;visibility:hidden} .codepro-comment{position:fixed;opacity:0;visibility:hidden;z-index:999999;overflow-y:auto;top:0;right:20px;width:350px;height:calc(100% - 110px);display:block;border-radius:16px 5px 16px 16px;color:#48525c;box-shadow:10px 10px 35px rgba(0,0,0,0.1),-10px -10px 35px rgba(0,0,0,0.1);transition:all .3s ease} .codepro-comment li{display:block;align-items:center;margin:0 20px} .codepro-commentStart{background:var(--contentB);height:100%} .codepro-commentStart .more{height:40px;display:flex;justify-content:center;align-items:center;box-shadow:0px -1px 16px 0px rgb(0 0 0 / 10%)} #codepro-CheckPop:checked ~ .codepro-comment{width:350px;visibility:visible;opacity:1;top:60px} #codepro-CheckPop:checked ~ .codepro-comment + .fullClose{visibility:visible;opacity:1} #codepro-CheckPop,.codepro-PopMenu{display:none} .codepro-PopMore{display:flex;align-items:center;font-weight:900;color:#262d3d;padding:0 5px} .codepro-PopMore span{flex-grow:1} .accorIcon{position:relative;flex-shrink:0;display:flex;align-items:center;justify-content:center;width:12px;height:12px;margin-right:15px} .codepro-PopMenu:checked ~ .codepro-PopMore span{color:#f89000} .codepro-PopMenu:checked ~ .codepro-PopMore .accorIcon:before,.codepro-PopMenu:checked ~ .codepro-PopMore .accorIcon:after{background-color:#f89000} .codepro-PopMenu:checked ~ .codepro-PopMore .accorIcon:after{visibility:hidden;opacity:0} .codepro-commentStart .content{position:relative;margin-left:-30px;padding-left:32px;overflow:hidden;max-height:0;transition:all .2s ease;opacity:.8} .codepro-PopMenu:checked ~ .content{max-height:100vh;padding-top:15px;padding-bottom:8px} @media screen and (max-width:480px){#codepro-CheckPop:checked ~ .codepro-comment{top:0;width:100%;backdrop-filter:blur(4px)}.codepro-commentStart{border-radius:12px 12px 0 0;overflow:scroll}.codepro-comment{min-height:100vh;width:100%;top:0;right:0;bottom:0;left:0}.codepro-commentClose:before{content:'\10f057';font-family:'Font Awesome 5 Duotone';display:flex;position:relative;font-size:40px;color:#48525c;padding:10px 0;justify-content:center}} /* CSS darkmode popup comment */ .drk .codepro-comment,.darkMode .codepro-PopMore{color:#fefefe;border:none} .drK .codepro-commentStart{background:var(--darkBs)} .drK .codepro-comment p{color:#fff} .drK .codepro-comment span{color:#fff} /* CSS recent comments by Lê Anh Đức */ #rc-avatar-plus{overflow: auto;height: calc(100% - 40px);} #rc-avatar-plus ul::-webkit-scrollbar{width:0} #rc-avatar-plus ul:hover::-webkit-scrollbar{width:5px} #rc-avatar-plus ul::-webkit-scrollbar-thumb{background:#ddd} #rc-avatar-plus ul{margin:0!important;padding:10px 0!important;overflow:auto;box-sizing:border-box} #rc-avatar-plus li{position:relative;clear:both;padding:10px 0!important;list-style-type:none!important;width:calc(100% - 40px);box-sizing:border-box} #rc-avatar-plus img{margin:0!important;padding:0!important;width:40px;height:40px;border-radius:30%} #rc-avatar-plus h4{display:none;font-size:16px;margin:0!important;margin:0;position:absolute;top:8px;left:65px;z-index:1;color:#555} #rc-avatar-plus a{position:relative;line-height:1.3} #rc-avatar-plus a,#rc-avatar-plus a:hover{color:#444!important;text-decoration:none} #rc-avatar-plus a:after{content:"";position:absolute;top:0;width:0;height:0;line-height:0} #rc-avatar-plus p{margin:0;padding:0;font-weight:400;font-size:16px;line-height:1.4} #rc-avatar-plus .rc-author .rc-info,#rc-avatar-plus .rc-admin a{float:left;position:absolute;width:fit-content} #rc-avatar-plus .rc-admin .rc-info,#rc-avatar-plus .rc-author a{float:left;margin:0 0 0 55px;width:fit-content;max-width:100%} #rc-avatar-plus span{font-size:12px} #rc-avatar-plus .rc-author a{word-break:break-word;background:none} .codepro-comments-more .left{float:left;padding:8px 0 10px 0} .codepro-comments-more .right{float:right;padding:8px 0 20px 0} .dark-mode .codepro-comments-more a{color:#fff} #totalComments_top{position:absolute;top:-9px;left:9px;font-size:8px;font-weight:900;color:white;background:rgb(242 22 22);padding:3px 4px;border-radius:30px;animation:text-flicker 4s linear infinite} @keyframes text-flicker{0%{opacity:0.1;text-shadow:0 0 29px rgba(242,22,22,1)}2%{opacity:1;text-shadow:0 0 29px rgba(242,22,22,1)}8%{opacity:0.1;text-shadow:0 0 29px rgba(242,22,22,1)}9%{opacity:1;text-shadow:0 0 29px rgba(242,22,22,1)}12%{opacity:0.1;text-shadow:0 0 rgba(242,22,22,1)}20%{opacity:1;text-shadow:0 0 rgba(242,22,22,1)}25%{opacity:0.3;text-shadow:0 0 rgba(242,22,22,1)}30%{opacity:1;text-shadow:0 0 rgba(242,22,22,1)}70%{opacity:0.7;text-shadow:0 0 rgba(242,22,22,1)}72%{opacity:0.2;text-shadow:0 0 rgba(242,22,22,1)}77%{opacity:0.9;text-shadow:0 0 rgba(242,22,22,1)}100%{opacity:0.9;text-shadow:0 0 rgba(242,22,22,1)}} /* CSS RTL mode */ .Rtl .codepro-comment{left:20px;right:auto;border-radius:5px 16px 16px 16px} .Rtl #rc-avatar-plus .rc-admin .rc-info, .Rtl #rc-avatar-plus .rc-author a{float:right;margin: 0 55px 0 0}Template Median 1.5
Các bạn có thể tham khảo bên trang Code Pro để biết cách thêm cho template 1.5 nhé!
Lời kết
Vậy là trong bài viết này mình đã hướng dẫn các bạn cách thêm widget comment vào blog, nếu có bất kì thắc mắc nào các bạn hãy để lại comment bên dưới mình sẽ giải đáp. Chúc các bạn một ngày làm việc và học tập hiệu quả!
Copyright © www.insurancefinances.com








Post a Comment
Post a Comment