The best way to achieve your target is to have a social media sharing links as because in today's’ generation social media is the fastest and largest medium to promote and share almost anything with the world and if you are a beginner and has just started blogging you will definitely want a free social media icons to embed in your blog, right.
So, you have landed in the right place, here you will get a cool social media icons with the total sharing count numbers as well. Just follow these 3 simple steps and you will end up having stylish social media sharing icons on your blog.
Step 1. Login to your Blogger blog and select Layout and click on Add a Gadget.
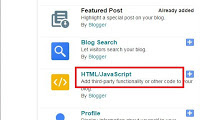
Step 2. Select HTML/JavaScript.
 |
| Step 2 |
 |
| Step 3. |
<style type='text/css'> .widget_social_apps{margin-left:-.5%;margin-right:-.5%} .widget_social_apps:before, .widget_social_apps:after{content:" ";display:table} .widget_social_apps:after{clear:both} .widget_social_apps .app_social{margin:0 .5%
.5%;width:24%;float:left;text-align:center;background-color:#111;-webkit-transition:all .2s;-moz-transition:all .2s;-o-transition:all .2s;transition:all .2s} .widget_social_apps
.app_social.facebook{background-color:#3e64ad} .widget_social_apps .app_social.twitter{background-color:#58ccff} .widget_social_apps
.app_social.pinterest{background-color:#de010d} .widget_social_apps .app_social.instagram{background-color:#125688}.widget_social_apps
.app_social.google{background-color:#dd4b39} .widget_social_apps .app_social.linkedin{background-color:#007bb6} .widget_social_apps
.app_social.flickr{background-color:#ff0084} .widget_social_apps .app_social.vine{background-color:#00bf8f} .widget_social_apps .app_social:hover{background-color:#111}
.widget_social_apps .app_social a{display:block;color:#fff;padding:15px 5px} .widget_social_apps .app_social span{display:block} .widget_social_apps .app_social
span.app_icon i{font-size:24px;margin-bottom:5px} .widget_social_apps .app_social span.app_count{font-weight:700;line-height:16px;font-size:13px;} .widget_social_apps
.app_social span.app_type{font-size:14px;line-height:16px} </style> <div class="widget_social_apps"> <div class="app_social facebook"> <a
href="https://www.facebook.com/username" target="_blank"><span class="app_icon"><i class="fa fa-facebook"></i></span> <span class="app_count">7845</span> <span
class="app_type">Fans</span> </a> </div> <div class="app_social twitter"> <a href="https://www.twitter.com/username" target="_blank"><span class="app_icon"><i class="fa fa-twitter"></i></span> <span class="app_count">32</span> <span
class="app_type">Followers</span></a> </div> <div class="app_social pinterest"> <a href="https://www.pinterest.com/username" target="_blank"><span class="app_icon"><i class="fa fa-pinterest"></i></span> <span class="app_count">4774</span> <span
class="app_type">People</span> </a> </div> <div class="app_social instagram"> <a href="https://www.instagram.com/username" target="_blank"><span class="app_icon"><i
class="fa fa-instagram"></i></span> <span class="app_count">65684</span> <span class="app_type">Followers</span> </a> </div> <div class="app_social google"> <a
href="https://www.google.com/username" target="_blank"><span class="app_icon"><i class="fa fa-google-plus"></i></span> <span class="app_count">65684</span> <span
class="app_type">People</span> </a> </div> <div class="app_social linkedin"> <a href="https://www.linkedin.com/username" target="_blank"><span class="app_icon"><i class="fa fa-linkedin"></i></span> <span class="app_count">65684</span> <span
class="app_type">Fans</span> </a> </div> <div class="app_social flickr"> <a href="https://www.flickr.com/username" target="_blank"><span class="app_icon"><i class="fa fa-flickr"></i></span> <span class="app_count">44</span> <span
class="app_type">Followers</span></a> </div> <div class="app_social vine"> <a href="https://www.vine.com/username" target="_blank"><span class="app_icon"><i class="fa fa-vine"></i></span> <span class="app_count">574</span><span class="app_type">People</span> </a> </div> </div>
Note: Replace the red highlighted words (username) with your own username.








Post a Comment
Post a Comment