Chào các bạn, gần đây mình có nhận được email từ Google Search Console team, họ nói rằng blog hiện tại của mình có vấn đề với Breadcrumb. Cụ thể là dữ liệu có cấu trúc sử dụng schema data-vocabulary sẽ bị chấm dứt hỗ trợ. Ở bài viết này chúng ta sẽ tìm hiểu kỹ hơn về vấn đề này và cách khắc phục.

Google sẽ chính thức chấm dứt hỗ trợ data-vocabulary từ ngày 06/04/2020. Vậy nên chúng ta cần thực hiện cập nhật lại giao diện để tránh ảnh hướng đến website.
Thông báo chính thức tại đây: https://webmasters.googleblog.com/2020/01/data-vocabulary.html
Dữ liệu có cấu trúc (Structured data)
Dữ liệu có cấu trúc là gì?
Dữ liệu có cấu trúc là một định dạng tiêu chuẩn phổ biến nhằm cung cấp thông tin có ý nghĩa về một đối tượng và các thuộc tính liên quan như Trang web, chủ sở hữu, ngày phát hành,… Bên dưới là ví dụ về dữ liệu có cấu trúc theo định dạng JSON-LD ở trên trang Liên Hệ.
Google và các bộ máy tìm kiếm khác sẽ sử dụng dữ liệu có cấu trúc để dễ dàng thu thập và nắm bắt nội dung. Cụ thể là 2 mục đích sau:
- Dễ dàng nắm bắt và hiểu nội dung trang web cung cấp.
- Sử dụng và tăng cường tính năng hiển thị kết quả tìm kiếm đặc biệt.
Các bạn có thể tìm hiểu thêm về tổng quan về dữ liệu có cấu trúc.
Các định dạng dữ liệu có cấu trúc
Các định dạng(format/syntax) dữ liệu có cấu trúc như JSON-LD, RDFa và Microdata sử dụng một số ít các dữ liệu có cấu trúc cố định dùng để mã hóa dữ liệu được mô tả(encode descriptive data). Các định dạng này được xây dựng dựa trên JSON hoặc HTML. Vì Blogger chỉ cho phép chúng ta tương tác qua HTML, nên thông thường các template đều sử dụng định dạng Microdata trong template.
Google nói hiện nay họ chỉ hỗ trợ 3 định dạng là: JSON_LD, Microdata và RDFa. Trong đó, Google khuyên nên dùng JSON-LD.
Sơ đồ dữ liệu có cấu trúc (structured data schema)
Bên cạnh các loại định dạng, cho dữ liệu có cấu trúc sử dụng các sơ đồ (schema) để định nghĩa và mô tả một đối tượng (ví dụ: Person, event, Organization) cùng với các thuộc tính và liên hệ liên quan đến đối tượng đó. Việc tách biệt định dạng và sơ đồ, cho phép chúng ta sử dụng dữ liệu có cấu trúc một cách thuận tiện nhất.
Ở đây, Schema.org hoặc data-vocabulary giống như một quyển từ điển, tập hợp định nghĩa và mô tả về các đối tượng theo định dạng dữ liệu có cấu trúc.
Hướng dẫn sữa lỗi data-vocabulary.org schema deprecated
Để chỉnh sữa, chúng ta tiến hành convert schema từ data-vocabulary.org sang schema.org. Tùy theo format mà các bạn đang sử dụng, hãy convert sang format tương ứng nhé. Thông thường template blogger sử dụng format Microdata. Ví dụ mẫu về schema bên dưới:
Sao lưu template
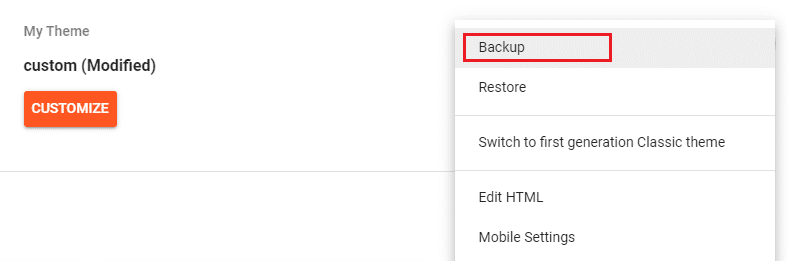
Trước khi tiến hành chỉnh sửa template blogger, các bạn vào mục Theme > Menu > Backup để tiến hành sao lưu.

Tải về tệp .xml dùng để sao lưu cho template trước khi tiến hành bất kỳ chỉnh sửa nào.
Edit template
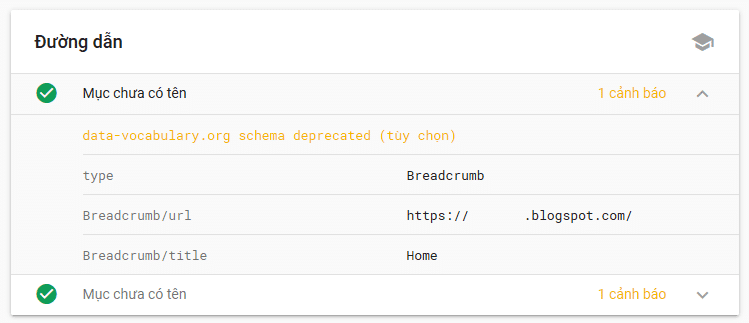
Các bạn vào Theme > Menu > Edit HTML để tiến hành chỉnh sửa. Các bạn nhấn Ctrl+F để mở hộp tìm kiếm, nhập từ khóa: data-vocabulary để chuyển đến mục breadcrumb cần chỉnh sửa. Ví dụ data-vocabulary schema:
Sau khi tìm được đến mục cần chỉnh sửa, tùy thuộc vào template mà bạn đang xài, các bạn tiến hành đổi schema từ data-vocabulary.org sang schema.org theo cấu trúc quy định tại: https://schema.org/BreadcrumbList
Bên dưới là kết quả sau khi chỉnh sữa sang schema.org:
Sau khi tiến hành chỉnh sửa xong, các bạn lưu template và kiểm tra lại kết quả.
Kiểm tra kết quả
Các bạn có thể kiểm tra kết quả thông qua công cụ Rich Result Test của Google.

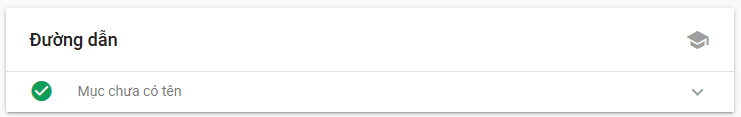
Và kết quả sau khi chỉnh sữa:

Nếu có khó khăn, các bạn có thể để lại bình luận bên dưới nhé.








Post a Comment
Post a Comment