Constraint Layout Android dùng để thiết kế một giao diện của một ứng dụng, để thực hiện được giao diện bạn phải năm rõ những cấu trúc của layout và các thuộc tính của nó, vì thế tôi sẽ giới thiệu những cấu trúc của layout bên dưới để các bạn có thể dễ dàng theo dõi.
Constraint Layout là một ViewGroup (nghĩa là một dạng xem chứa các dạng xem khác) cho phép bạn tạo các bố cục lớn và phức tạp với hệ thống phân cấp dạng xem phẳng, đồng thời cũng cho phép bạn định vị và định kích thước các widget theo cách rất linh hoạt. Nó được tạo ra để giúp giảm bớt các chế độ xem lồng vào nhau và cũng cải thiện hiệu suất của các tệp bố cục.
ConstraintLayout rất giống với RelativeLayout theo cách như vậy bởi vì, các chế độ xem được sắp xếp theo mối quan hệ giữa các chế độ xem anh chị em và bố cục mẹ nhưng nó linh hoạt hơn rất nhiều và hoạt động tốt hơn với Trình chỉnh sửa bố cục của Android Studio. Nó đã được phát hành tại Google I / O 2016. Kể từ khi nó ra đời (tức là ở Android studio 2.3), nó đã trở thành một nhóm xem được sử dụng rộng rãi và hỗ trợ Android 2.3 trở lên.
Ưu điểm của bố cục ràng buộc so với các bố cục khác
1. Một lợi thế lớn của sự ràng buộc là bạn có thể thực hiện các hoạt ảnh trên các khung nhìn ConstraintLayout của mình với rất ít mã.
2. Bạn có thể tạo bố cục hoàn chỉnh của mình bằng cách kéo và thả đơn giản trên trình chỉnh sửa thiết kế Android Studio.
3. Bạn có thể kiểm soát những gì xảy ra với một nhóm widget thông qua một dòng mã.
4. Bố cục Ràng buộc cải thiện hiệu suất so với bố cục khác
Sử dụng bố cục ràng buộc trong Android Studio:
Nó không được đóng gói như một phần của Android SDK và có sẵn dưới dạng thư viện hỗ trợ. Do đó, bất kỳ bản cập nhật nào trong tương lai sẽ tương thích với tất cả các phiên bản của Android.
Để sử dụng Constraint Layout, hãy đảm bảo rằng bạn đã khai báo kho lưu trữ bên dưới trong tệp build.gradle
repositories {
maven {
url 'https://maven.google.com'
}
}
Bây giờ để sử dụng các tính năng ConstraintLayout trong dự án Android của chúng tôi, chúng tôi sẽ cần thêm thư viện vào phần phụ thuộc mô-đun ứng dụng build.gradle của chúng tôi.
Mở build.gradle (Ứng dụng mô-đun) của bạn và thêm mã bên dưới:
dependencies {
compile 'com.android.support.constraint:constraint-layout:1.1.0-beta3'
}
Chế độ thiết kế hoặc kế hoạch chi tiết trong Android Studio:
Trong Android Studio, thiết kế và chế độ thiết kế chi tiết được thêm vào để hiển thị thiết kế bố cục trong chế độ thiết kế và kế hoạch chi tiết. Bạn có thể bật bất kỳ chế độ nào hoặc cả hai cùng nhau theo yêu cầu của bạn.
Lưu ý quan trọng: Để giúp bạn hiểu ConstraintLayout, chúng tôi sẽ bật cả hai (chế độ thiết kế và chi tiết) cho hướng dẫn này.
Hiểu các điểm xử lý hoặc điểm neo trong bố cục ràng buộc:
Giả sử bạn kéo một phần tử TextView trong trình chỉnh sửa trực quan ConstraintLayout của Android Studio. Ngay sau khi kéo, bạn sẽ nhận thấy lỗi với thông báo “Chế độ xem này không bị ràng buộc…” Vì vậy, điều này đơn giản có nghĩa là chế độ xem chúng tôi đã tạo không bị ràng buộc và chúng tôi cần sửa nó. Nếu chúng tôi không khắc phục, chế độ xem sẽ không hiển thị đúng khi nó chạy trong Ứng dụng.





<?xml version="1.0" encoding="utf-8"?><android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"tools:context=".MainActivity"><TextViewandroid:id="@+id/textview1"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="Hello "/><TextViewandroid:id="@+id/textview2"android:layout_width="wrap_content"android:layout_height="wrap_content"app:layout_constraintLeft_toRightOf="@id/textview1"android:text="AbhiAndroid"/></android.support.constraint.ConstraintLayout>

<?xml version="1.0" encoding="utf-8"?><android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"tools:context=".MainActivity"tools:layout_editor_absoluteY="81dp"><Buttonandroid:id="@+id/button5"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_marginBottom="8dp"android:layout_marginTop="8dp"android:text="Button"app:layout_constraintBottom_toBottomOf="parent"app:layout_constraintEnd_toStartOf="@+id/button6"app:layout_constraintHorizontal_bias="0.5"app:layout_constraintHorizontal_chainStyle="spread"app:layout_constraintStart_toStartOf="parent"app:layout_constraintTop_toTopOf="parent" /><Buttonandroid:id="@+id/button6"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_marginBottom="8dp"android:layout_marginTop="8dp"android:text="Button"app:layout_constraintBottom_toBottomOf="parent"app:layout_constraintEnd_toEndOf="parent"app:layout_constraintHorizontal_bias="0.5"app:layout_constraintStart_toEndOf="@+id/button5"app:layout_constraintTop_toTopOf="parent" /></android.support.constraint.ConstraintLayout>
app:layout_constraintWidth_default="percent"app:layout_constraintWidth_percent="0.8"

<?xml version="1.0" encoding="utf-8"?><android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"tools:context=".MainActivity"tools:layout_editor_absoluteY="81dp"><Buttonandroid:id="@+id/button13"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_marginStart="8dp"android:layout_marginTop="8dp"android:text="Button"app:layout_constraintStart_toStartOf="parent"app:layout_constraintTop_toTopOf="parent" /><TextViewandroid:id="@+id/textView8"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_marginStart="8dp"android:layout_marginTop="8dp"android:text="Barriers avoid overlapping of elements"app:layout_constraintStart_toStartOf="parent"app:layout_constraintTop_toBottomOf="@+id/button13" /><android.support.constraint.Barrierandroid:id="@+id/barrier8"android:layout_width="wrap_content"android:layout_height="wrap_content"app:barrierDirection="right"app:constraint_referenced_ids="button13,textView8"tools:layout_editor_absoluteY="511dp" /><Buttonandroid:id="@+id/button14"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_marginStart="8dp"android:text="Button"app:layout_constraintStart_toEndOf="@+id/barrier8"tools:layout_editor_absoluteY="34dp" /></android.support.constraint.ConstraintLayout>
Group In ConstraintLayout:
Group trong android giúp thực hiện một số hành động trên một tập hợp các widget với trường hợp phổ biến nhất là kiểm soát mức độ hiển thị của một tập hợp các widget.
Khi đối mặt với tình huống này, giải pháp phổ biến nhất là duy trì cho mình một danh sách hoặc tập hợp các chế độ xem bên trong Hoạt động hoặc Phân đoạn, hoặc thậm chí thêm một Nhóm xem và đặt tất cả các chế độ xem bên trong nó, sau đó kiểm soát khả năng hiển thị của vùng chứa. Bây giờ để thực hiện hành động trên các chế độ xem, bạn chỉ cần thêm id của họ làm id được tham chiếu trong nhóm và nhóm trong ConstraintLayout sẽ truyền bá các hành động cho tất cả các chế độ xem được cắm.

<?xml version="1.0" encoding="utf-8"?><android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"tools:context=".MainActivity"tools:layout_editor_absoluteY="81dp"><Buttonandroid:id="@+id/button15"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="Button"tools:layout_editor_absoluteX="44dp"tools:layout_editor_absoluteY="28dp" /><Buttonandroid:id="@+id/button16"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="Button"tools:layout_editor_absoluteX="89dp"tools:layout_editor_absoluteY="118dp" /><android.support.constraint.Groupandroid:id="@+id/group"android:layout_width="wrap_content"android:layout_height="wrap_content"android:visibility="invisible"app:constraint_referenced_ids="button16,button15" /></android.support.constraint.ConstraintLayout>
<?xml version="1.0" encoding="utf-8"?><android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:id="@+id/constraintLayout"android:layout_width="match_parent"android:layout_height="match_parent"android:background="#80C938"></android.support.constraint.ConstraintLayout>
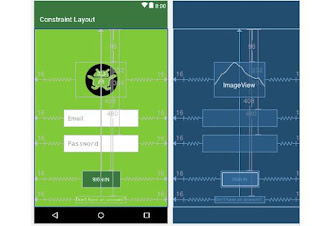
<ImageViewandroid:layout_width="146dp"android:layout_height="100dp"android:src="@drawable/abhi_android"android:id="@+id/imageView"android:layout_marginTop="96dp"app:layout_constraintTop_toTopOf="parent"android:layout_marginEnd="16dp"app:layout_constraintRight_toRightOf="parent"android:layout_marginRight="16dp"android:layout_marginStart="16dp"app:layout_constraintLeft_toLeftOf="parent"android:layout_marginLeft="16dp" /><EditTextandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:inputType="textPersonName"android:ems="10"android:id="@+id/editText"android:layout_marginStart="16dp"android:padding="12dp"app:layout_constraintLeft_toLeftOf="parent"android:layout_marginLeft="16dp"android:layout_marginEnd="16dp"app:layout_constraintRight_toRightOf="parent"android:layout_marginRight="16dp"android:hint="Email"android:background="#ffffff"android:layout_marginTop="232dp"app:layout_constraintTop_toTopOf="parent" /><EditTextandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:inputType="textPassword"android:ems="10"android:id="@+id/editText2"android:padding="12dp"android:background="#ffffff"android:layout_marginEnd="16dp"app:layout_constraintRight_toRightOf="parent"android:layout_marginRight="16dp"android:layout_marginStart="16dp"app:layout_constraintLeft_toLeftOf="parent"android:layout_marginLeft="16dp"android:hint="Password"android:layout_marginTop="304dp"app:layout_constraintTop_toTopOf="parent" /><Buttonandroid:text="SIGN IN"android:layout_width="wrap_content"android:layout_height="wrap_content"android:background="#00773F"android:id="@+id/button1"android:layout_marginStart="16dp"android:paddingLeft="30dp"android:paddingRight="30dp"android:textColor="#ffffff"app:layout_constraintLeft_toLeftOf="parent"android:layout_marginLeft="16dp"android:layout_marginEnd="16dp"app:layout_constraintRight_toRightOf="parent"android:layout_marginRight="16dp"android:layout_marginTop="408dp"app:layout_constraintTop_toTopOf="parent" /><TextViewandroid:text="Don't have an account?"android:layout_width="wrap_content"android:layout_height="wrap_content"android:id="@+id/textView"android:layout_marginEnd="16dp"app:layout_constraintRight_toRightOf="parent"android:layout_marginRight="16dp"android:layout_marginStart="16dp"android:textColor="#aaffffff"app:layout_constraintLeft_toLeftOf="parent"android:layout_marginLeft="16dp"android:layout_marginTop="480dp"app:layout_constraintTop_toTopOf="parent" />
<?xml version="1.0" encoding="utf-8"?><android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:id="@+id/constraintLayout"android:layout_width="match_parent"android:layout_height="match_parent"android:background="#80C938"><ImageViewandroid:layout_width="146dp"android:layout_height="100dp"android:src="@drawable/abhi_android"android:id="@+id/imageView"android:layout_marginTop="96dp"app:layout_constraintTop_toTopOf="parent"android:layout_marginEnd="16dp"app:layout_constraintRight_toRightOf="parent"android:layout_marginRight="16dp"android:layout_marginStart="16dp"app:layout_constraintLeft_toLeftOf="parent"android:layout_marginLeft="16dp" /><EditTextandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:inputType="textPersonName"android:ems="10"android:id="@+id/editText"android:layout_marginStart="16dp"android:padding="12dp"app:layout_constraintLeft_toLeftOf="parent"android:layout_marginLeft="16dp"android:layout_marginEnd="16dp"app:layout_constraintRight_toRightOf="parent"android:layout_marginRight="16dp"android:hint="Email"android:background="#ffffff"android:layout_marginTop="232dp"app:layout_constraintTop_toTopOf="parent" /><EditTextandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:inputType="textPassword"android:ems="10"android:id="@+id/editText2"android:padding="12dp"android:background="#ffffff"android:layout_marginEnd="16dp"app:layout_constraintRight_toRightOf="parent"android:layout_marginRight="16dp"android:layout_marginStart="16dp"app:layout_constraintLeft_toLeftOf="parent"android:layout_marginLeft="16dp"android:hint="Password"android:layout_marginTop="304dp"app:layout_constraintTop_toTopOf="parent" /><Buttonandroid:text="SIGN IN"android:layout_width="wrap_content"android:layout_height="wrap_content"android:background="#00773F"android:id="@+id/button1"android:layout_marginStart="16dp"android:paddingLeft="30dp"android:paddingRight="30dp"android:textColor="#ffffff"app:layout_constraintLeft_toLeftOf="parent"android:layout_marginLeft="16dp"android:layout_marginEnd="16dp"app:layout_constraintRight_toRightOf="parent"android:layout_marginRight="16dp"android:layout_marginTop="408dp"app:layout_constraintTop_toTopOf="parent" /><TextViewandroid:text="Don't have an account?"android:layout_width="wrap_content"android:layout_height="wrap_content"android:id="@+id/textView"android:layout_marginEnd="16dp"app:layout_constraintRight_toRightOf="parent"android:layout_marginRight="16dp"android:layout_marginStart="16dp"android:textColor="#aaffffff"app:layout_constraintLeft_toLeftOf="parent"android:layout_marginLeft="16dp"android:layout_marginTop="480dp"app:layout_constraintTop_toTopOf="parent" /></android.support.constraint.ConstraintLayout>
Kết quả:








Post a Comment
Post a Comment