Nếu bạn là một người không biết gì về code và vẫn đang loay hoay tìm cho mình một theme WordPress phù hợp để xây dựng website hoặc blog cá nhân.
Nếu bạn đang cần một theme nhanh, nhẹ, dễ dàng tuỳ biến và tương thích với hầu hết thiết bị như smartphone, tablet.
Bài GeneratePress Review này tôi sẽ giới thiệu chi tiết cho bạn về một theme đáp ứng được đầy đủ các tiêu chí trên trên.
Bắt đầu thôi.
1. Đánh giá tổng quan GeneratePress
Nói đến GeneratePress thì điều đầu tiên phải nhắc đến là hiệu suất suất tuyệt vời, dễ dàng sử dụng và siêu nhẹ.
Điều tôi thích
- Theme siêu nhẹ, tốc độ tải trang nhanh
- Giá chỉ $59/năm dành cho phiên bản Premium và không giới hạn số lượng site.
- Tương thích với hầu hết các page builder.
- Tài liệu hướng dẫn phong phú và trực quan.
- Dễ sử dụng – tuỳ chỉnh trực quan.
Điều tôi không thích
- Chức năng rất hạn chế trong phiên bản miễn phí so với các themes phổ biến khác.
- Rất ít giao diện mẫu đòi hỏi bạn phải mất nhiều thời gian để xây dựng.
2. GeneratePress là gì?
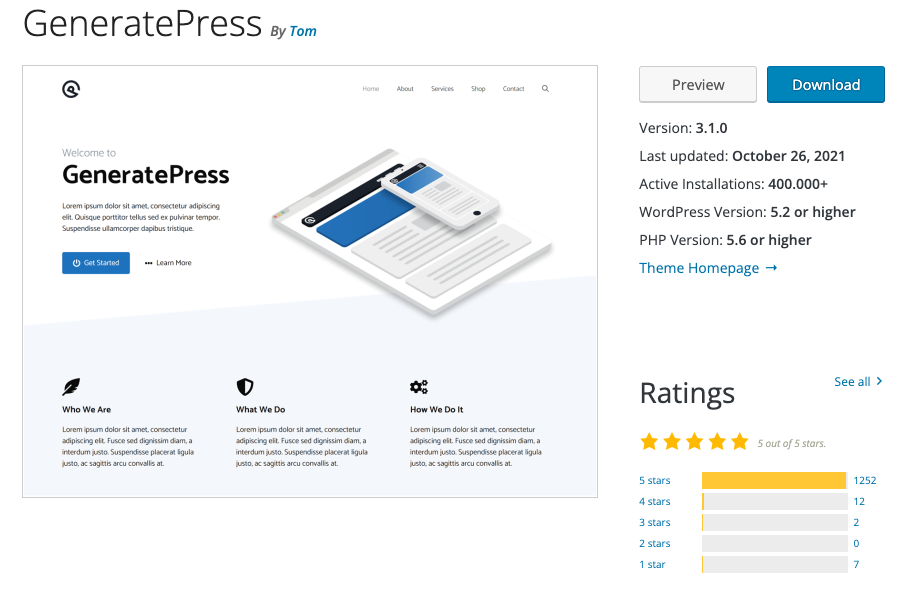
GeneratePress là một WordPress Theme được phát triển bởi Tom Usborne, tập trung chủ yếu vào tốc độ và trải nghiệm người dùng.
Với hơn 400.000+ lượt cài đặt và hơn 1200+ lượt đánh giá 5 sao, GeneratePress là một trong những WordPress theme được sử dụng nhiều nhất hiện nay.

Điểm nổi bật của GeneratePress
- Nhanh và nhẹ: Lý do đầu tiên tôi sử dụng theme này bởi vì tốc độ tải trang cực nhanh, dễ dàng tối ưu và source code chưa đến 1MB.
- Responsive: Theme tương thích và hoạt động tốt trên nhiều thiết bị khác nhau.
- Hỗ trợ SEO: tích hợp Schema cho kết quả hiển thị trên Google đẹp hơn.
- Tuỳ chỉnh trực quan: bạn có thể dùng Customizer để tùy chỉnh giao diện 1 cách nhanh chóng, dễ dàng trực quan.
- Tương thích với tất cả các plugin phổ biến: Rank Math SEO, WP-Rocket, WooCommerce, Elementor, Advanced Custom Fields, BuddyPress, bbPress, WPML…
- Hỗ trợ mở rộng: Đây là 1 trong những tính năng làm tôi ưa thích nhất ở GP Premium. Với block, hook, layout, header cho phép bạn tùy biến mở rộng không giới hạn bất cứ đâu trên website.
- Hỗ trợ & cập nhật: Đối với bản trả phí của GP Premium bạn sẽ được hỗ trợ tận tình qua diễn đàn từ đội ngũ hỗ trợ và các thành viên khác.
- GenerateBlocks: Đây là một bộ sưu tập các blocks được phát triển bởi Tom, thể thực hiện được hầu hết mọi thứ tương tự như những page builder khác như Elementor,…
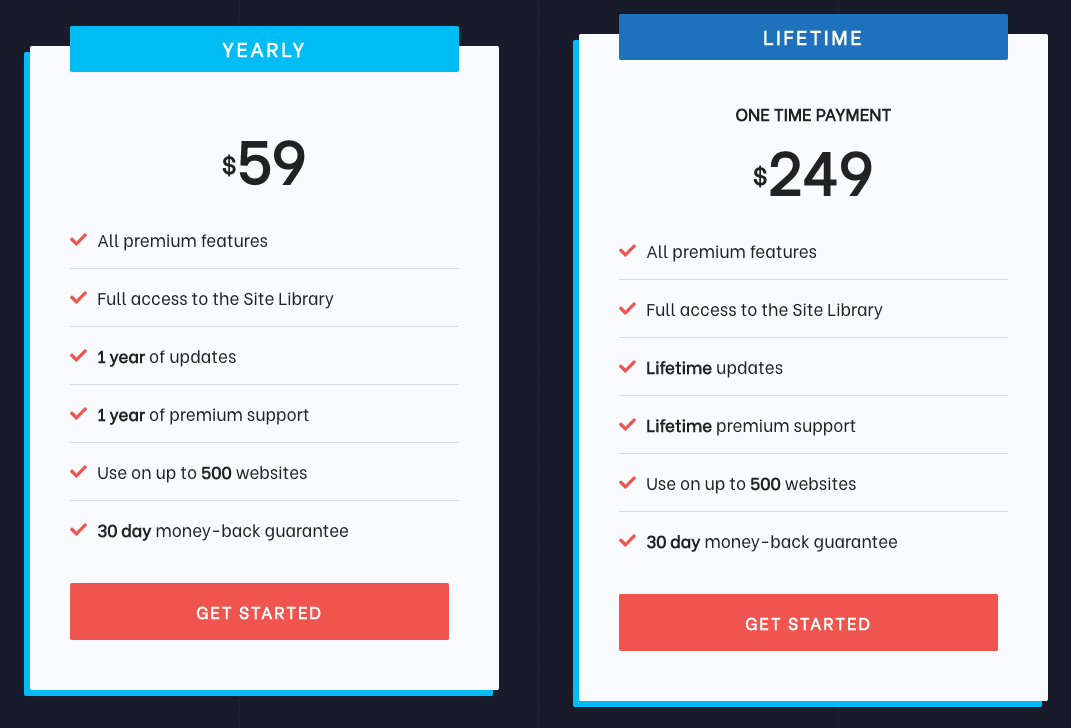
Giá cả
GeneratePress hoàn toàn miễn phí, bạn có thể tại nó trên kho plugin wordpress.org. Tuy nhiên, điều tôi thích nhất là 14 tính năng được tích hợp trong GP Premium.
Với 59$, bạn có thể sử dụng GP Premium không giới hạn và một năm hỗ trợ và cập nhật. So sánh với các theme khác thì bộ đôi GeneratePress + GP Premium có giá khá rẻ.

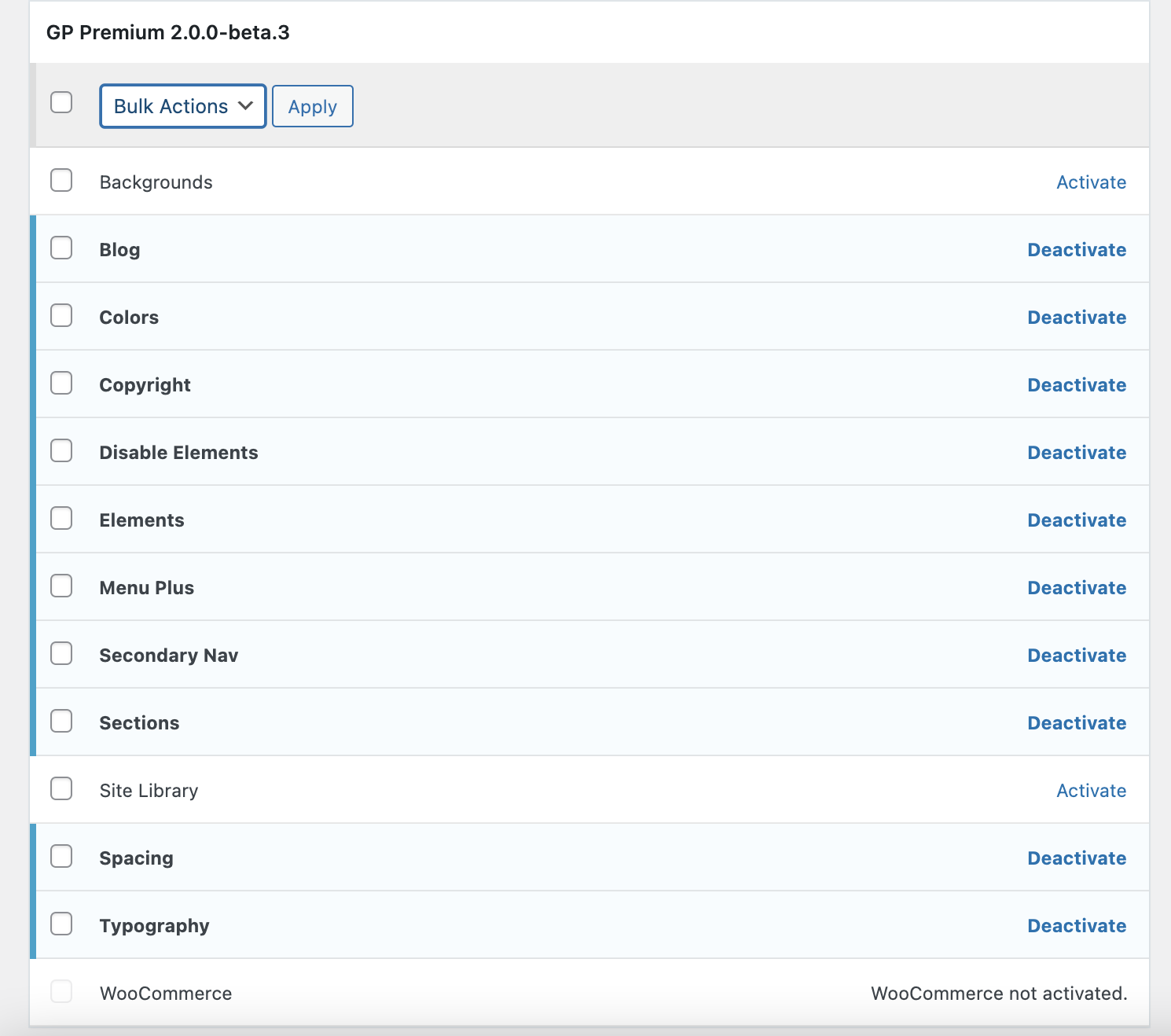
3. Plugin GP Premium
Với phiên bản trả phí của GP Premium, bạn có thể tìm thấy nhiều modules khác nhau.
Để kích hoạt các modules bạn hãy vào: Appearance > GeneratePress > Modules > Activate

- Site Library: Với hơn 46 theme mẫu, giúp website của bạn có thể giống bản demo chỉ trong 1 vài click chuột.
- Colors: Dễ dàng tuỳ biến màu sắc khác nhau như body, header, navigation, widgets, footer section.
- Typography: Chọn kiểu chữ mà bạn yêu thích (bao gồm Google Fonts), và kích thước phù hợp. Bạn cũng có thể sử dụng phông chữ hệ thống để không phải tải bất kỳ tệp phông chữ nào!
- WooCommerce: Tuỳ biến trang WooCommerce với các tùy chọn kiểu chữ, màu sắc và bố cục mới.
- Elements: Với block, hook, layout, header cho phép bạn tùy biến mở rộng không giới hạn bất cứ đâu trên website. Giúp bạn xây dựng website đẹp mắt hơn.
- Sections: Chia nhỏ nội dung và làm cho nội dung đẹp hơn một cách dễ dàng.
- Menu Plus: Quản lý menu nâng cao như tạo logo, sticky menu, slideout, mobile header, v.v và nhiều tuỳ chọn khác.
- Blog: Hiển thị các bài viết theo dạng columns hoặc masonry. Thay đổi kích thước, vị trí và căn chỉnh hình ảnh bài đăng, cùng với nhiều hơn nữa.
- Backgrounds: Giúp thêm backgrounds vào website.
- Spacing: Tuỳ chỉnh kích thước, padding, margin cho header, content, widgets, menu, sidebar.
- Secondary Nav: Thêm và quản lý menu thứ hai tương tự như menu chính.
- Copyright: Thêm và chỉnh sửa phần copyright ở cuối website.
- Disable Elements: Vô hiệu hóa các elements ở các page và post như Top Bar, Header, Primary Navigation, Secondary Navigation, Featured Image, Content Title, Footer.
- Import Export: Dễ dàng nhập và xuất các tuỳ biến cài đặt để tái sử dụng!
4. Cài đặt và sử dụng GeneratePress
Giống như hầu hết các theme miễn phí khác, bạn vào Appearance -> Themes -> Add new, gõ "GeneratePress" trên thanh tìm kiếm để cài đặt và kích hoạt.
Lưu ý: Ở trong bài viết này tôi giới thiệu các modules trả phí của GeneratePress Premium, vì vậy bạn cần cài đặt thêm plugin GP Premium để kích hoạt các tính năng này. Bản miễn phí chỉ hỗ trợ các tuỳ biến trên cơ bản.
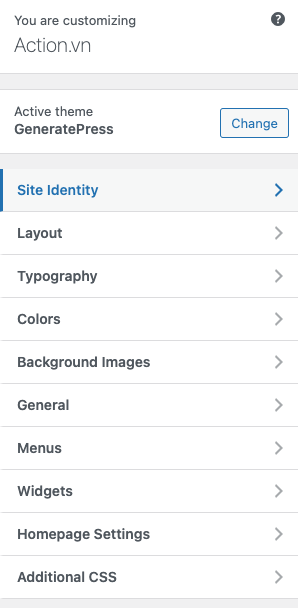
4.1 Tuỳ chỉnh GeneratePress thông qua Customizer
GeneratePress tận dụng tối đa WordPress Customizer. Bạn có thể tuỳ biến mọi thứ trên website một cách trực quan mà không cần can thiệp đến code.
Để tuỳ chỉnh bạn mở Customize trong Appearance -> Customize.

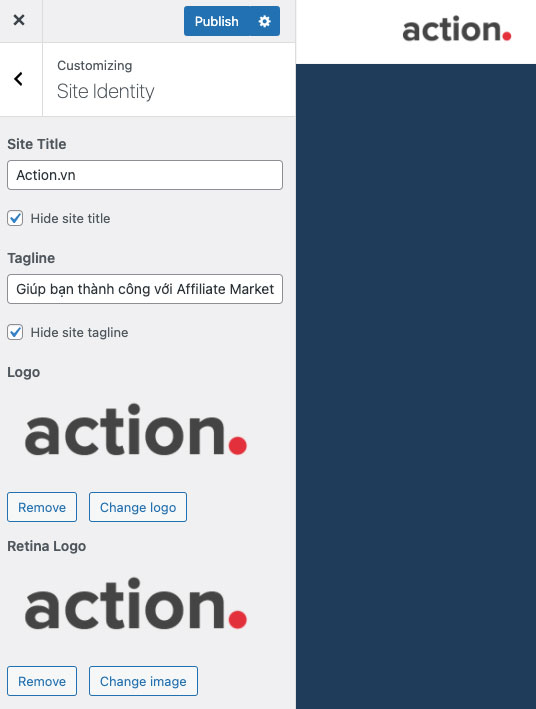
4.1.1 Site identity
Trong site identity, bạn sẽ tìm thấy những thứ như tiêu đề website, tagline và nơi upload logo, favicon. GP hỗ trợ ban sử dụng SVG cho logo.

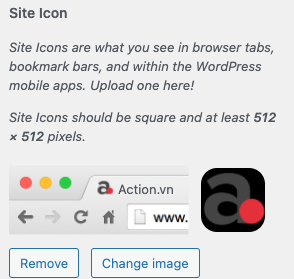
Bạn cũng không cần phải lo lắng về favicon. Kể từ WordPress 4.3, bạn có thể tải lên một icon và nó sẽ tự động cắt và tạo tất cả các icon khác nhau cho trang website: favicon, mobile apps, v.v.

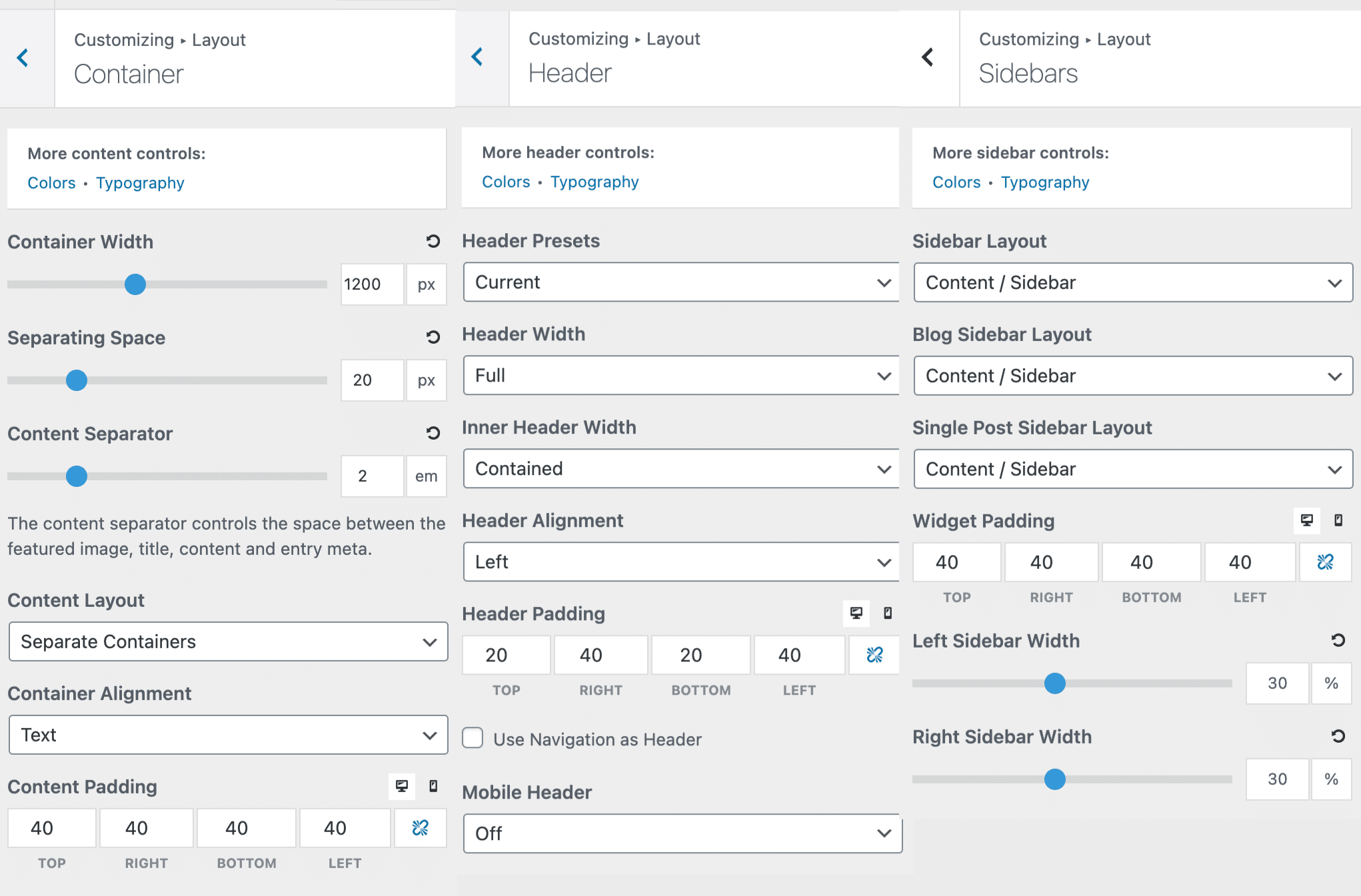
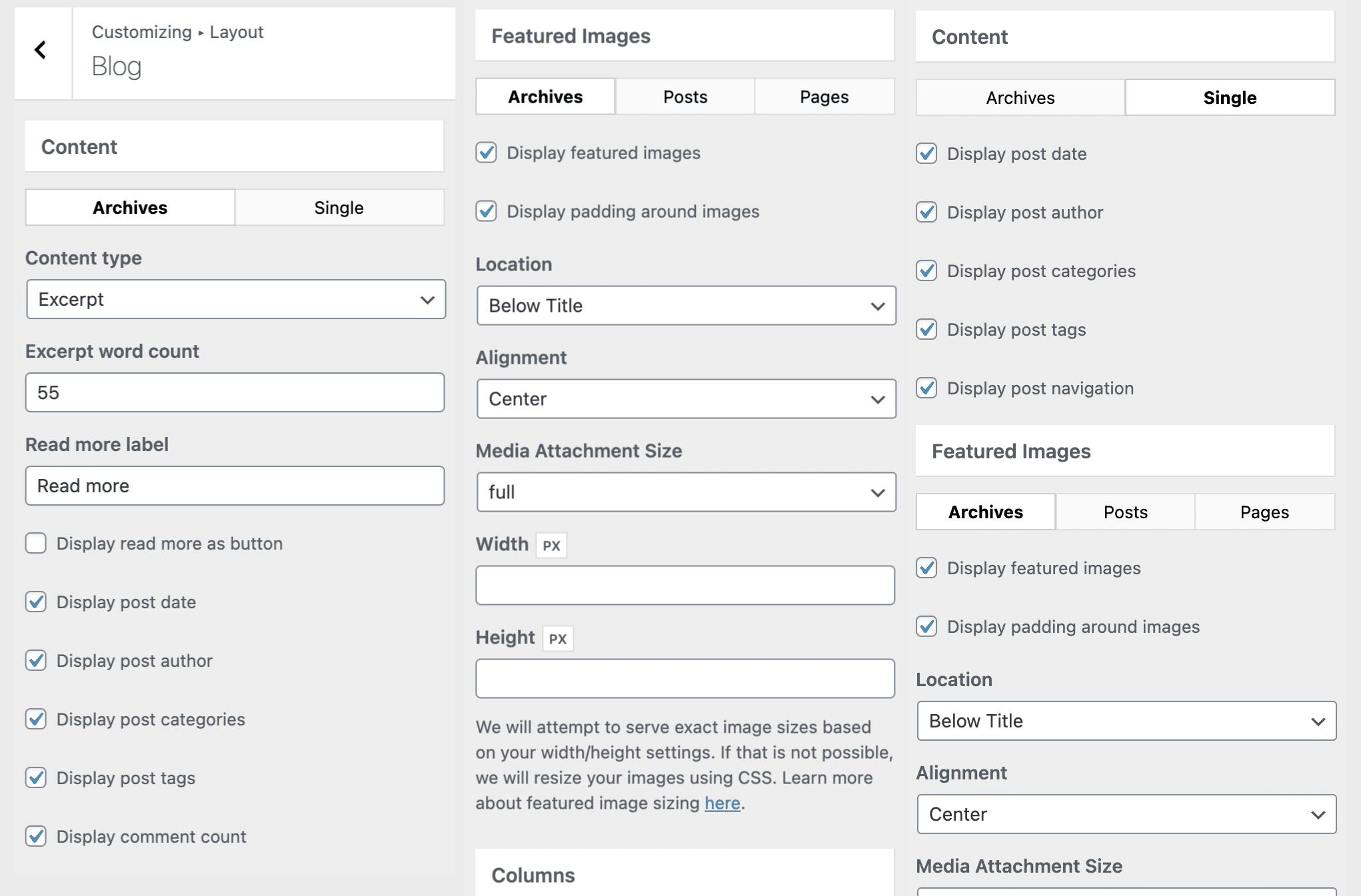
4.1.2 Layout
Tuỳ chỉnh này cho phép bạn dễ dàng thay đổi bố cục, kích thước, chiều rộng, khoảng cách, khoảng đệm, v.v. của trang. Đây cũng là một tuỳ chỉnh mà bạn có thể nhanh chóng thay đổi giao diện tổng thể website của mình chỉ với một vài cú nhấp chuột.

Có rất nhiều tùy chọn để tùy chỉnh giao diện blog. Ví dụ: bạn có thể chuyển blog archive của mình để hiển thị các cột thay vì standard blog roll.

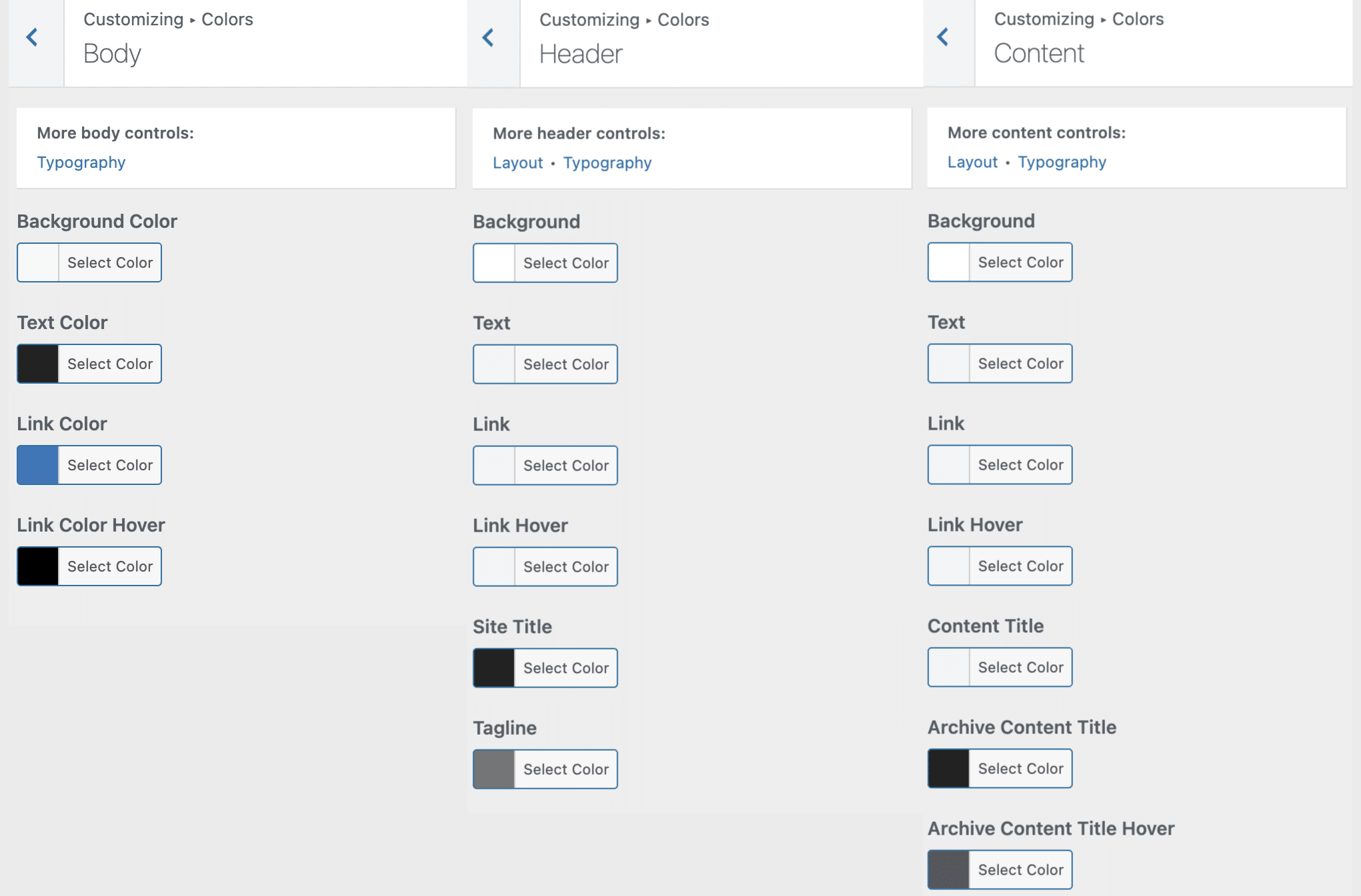
4.1.3 Colors
Với hơn 60+ màu sắc có sẵn, bạn có thể dễ dàng thay đổi màu sắc ở các vị trí trên website như body, header, primary navigation, off canvas panel, buttons, content, sidebar widgets, forms, and footer,… để phù hớp với giao diện của bạn.

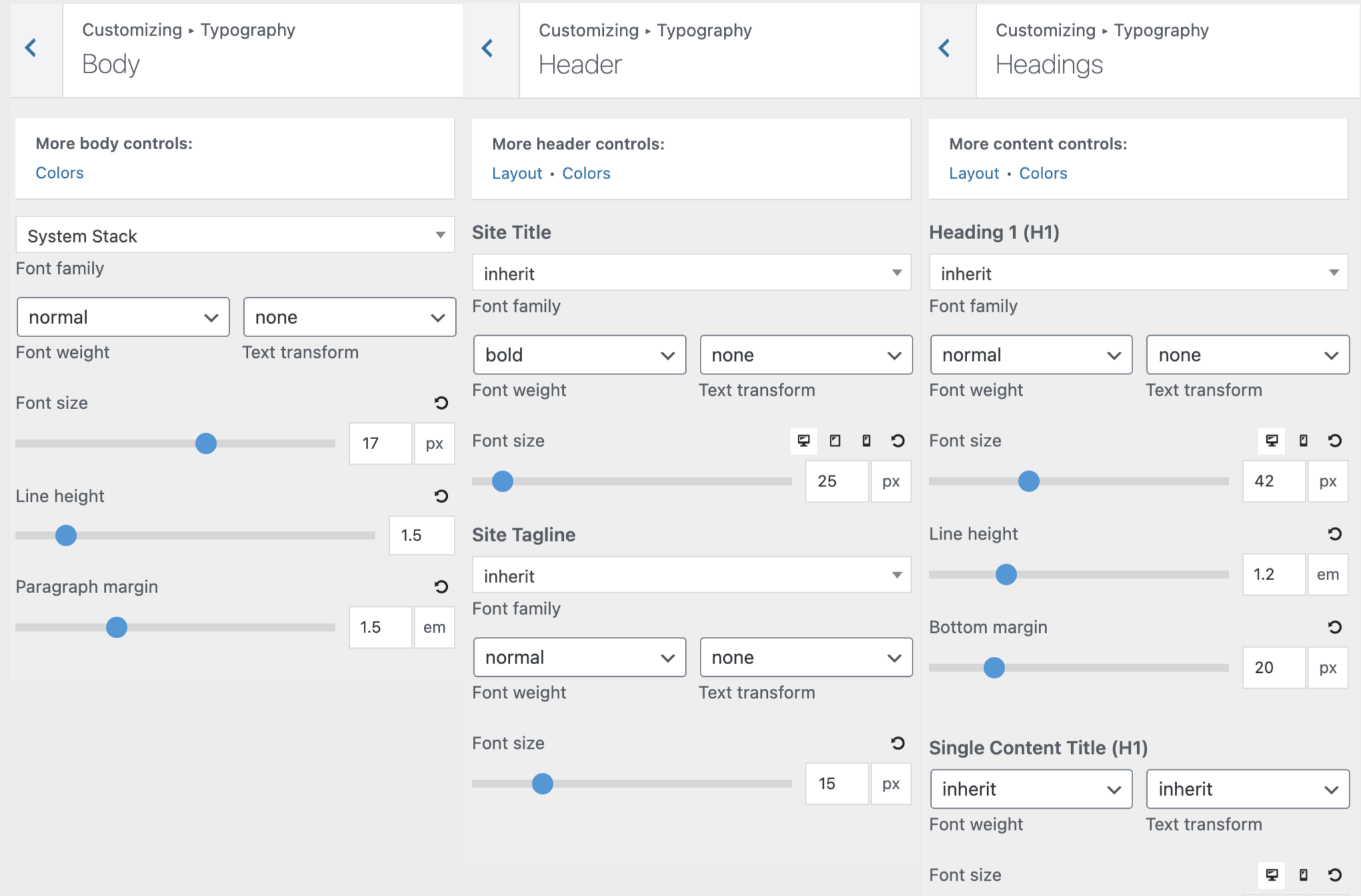
4.1.4 Typography
Cũng giống như Colors, bạn có thể dễ dàng thay đổi kiểu chữ ở các vị trí trên website như body, header, primary navigation, off canvas panel, buttons, content, sidebar widgets, forms, and footer,…

Với GeneratePress bạn có thể tuỳ chọn fonts phù hợp với website của mình, ngoài ra bạn có thể sử dụng Google Font nếu bạn muốn thứ gì đó nổi bật hơn một chút.
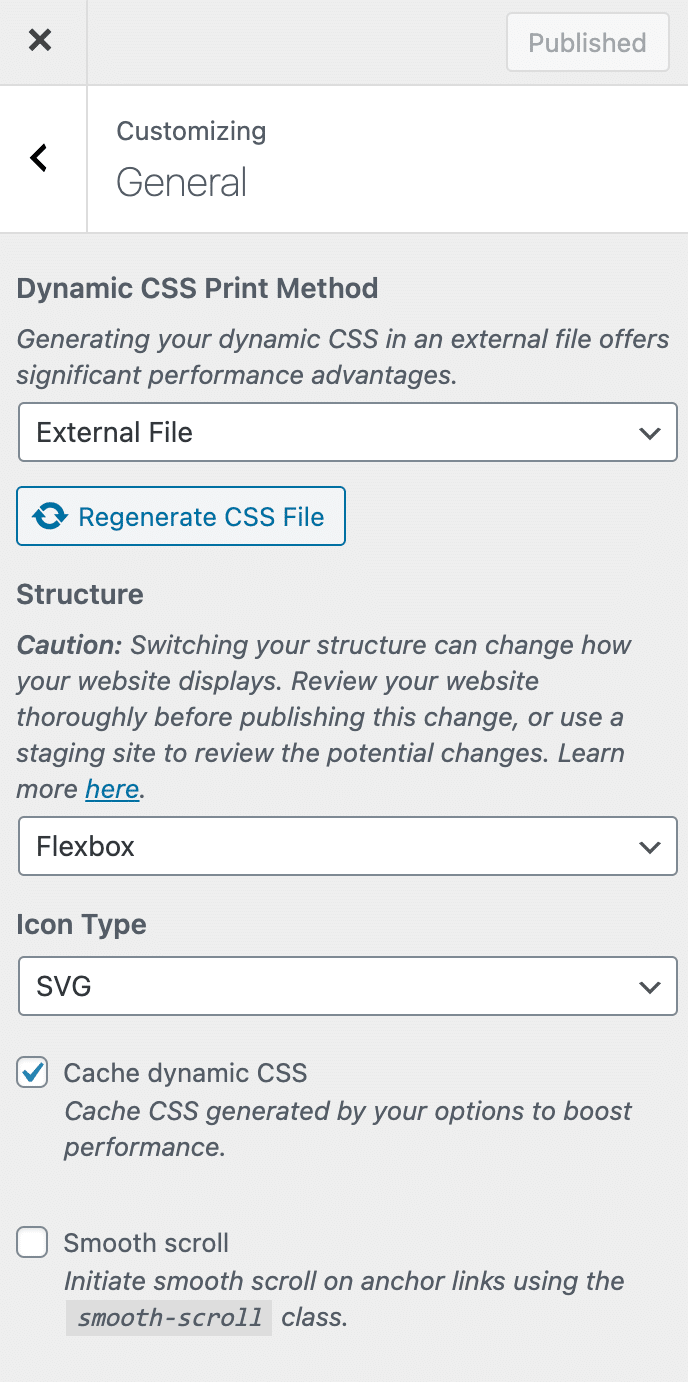
4.1.5 General
Trong phần General, bạn có thể thay đổi CSS và cấu trúc website. Đối với Dynamic CSS, bạn có external file tốt hơn cho bộ nhớ đệm.
Bạn có thể chọn giữa Flexbox và Floats cho cấu trúc. Flexbox là một phương pháp mới được giới thiệu trong GeneratePress 3.0. Nó tốt hơn Floats.
Đối với Icon Type, bạn có thể chọn giữa SVG và fonts. Nên chọn SVG để đạt được hiệu suất cao. Và hãy đảm bảo rằng website có bật tùy chọn "Cache dynamic CSS" nếu nó chưa được bật.

4.2 Elements
Đây là module quan trọng nhất trong các module của GP Premium. Nó còn cho phép bạn tuỳ chỉnh code/PHP và hooks ở bất kỳ đâu trên site. Bạn không cần phải lo khi cập nhật theme sẽ bị mất các chỉnh sửa trong file function.php, header.php,… nữa.
Đây là module làm tôi quyết định chọn GeneratePress cho tất cả các website trong hệ thống của Action.vn.
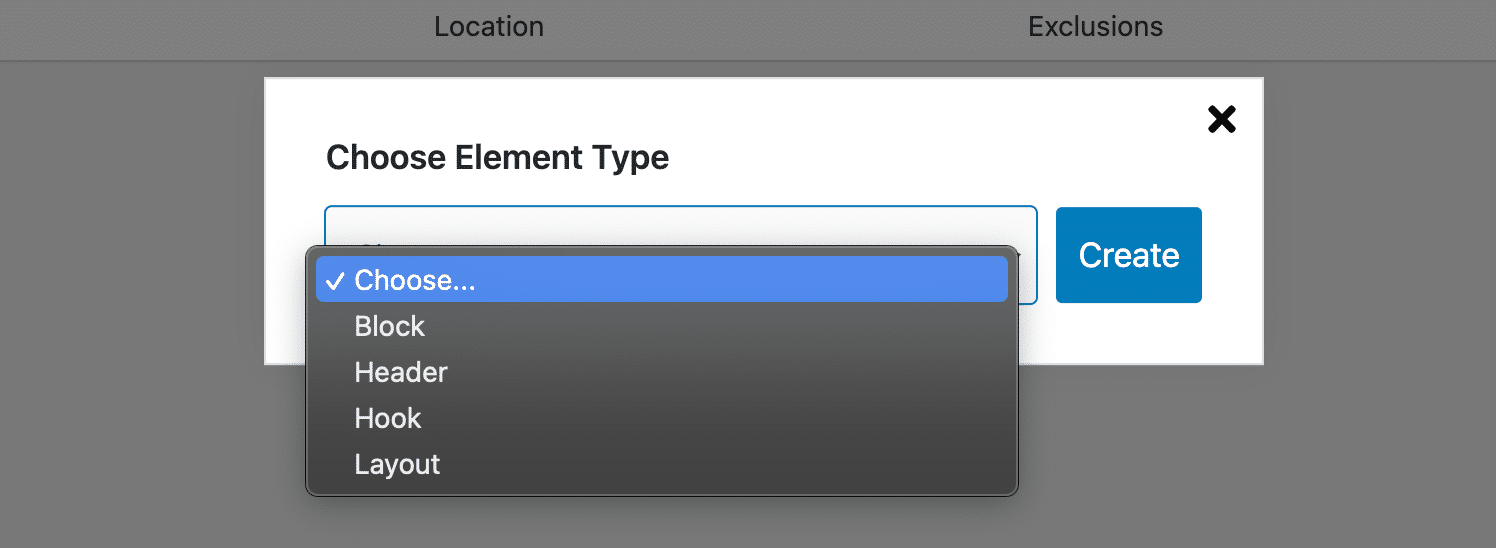
Elements có 4 phần là: Block, Header, Hook và Layout. Để tạo element bạn vào menu Appearance > Elements và chọn "Add New".

4.2.1 Hook
Hook là một tính năng rất tuyệt vời trong GeneratePress. Mặc dù tính năng này đòi hỏi bạn có 1 chút hiểu biết về kỹ thuật. Nếu không bạn sẽ gặp rắc rối khi dùng chức năng Hook này và mất nhiều thời gian để tìm hiểu nó.
Hook cho phép chèn nội dung vào vị trí mong muốn mà không cần can thiệp quá sâu vào tệp của theme gốc – thứ vốn dễ khiến website bị sập nếu sai kỹ thuật hoặc mất đi nếu cập nhật phiên bản mới cho theme.
- Chèn mã Google Analytics và nó vào hook wp_head.
- Cuốn chèn box tác giả dưới mỗi bài viết với hook generate_after_content.
- …
Để tính năng này hoạt động trước tiên cần kích hoạt module Elements (hướng dẫn tại đây). Sau đó bạn có thể tạo các nội dung hook bằng cách thêm văn bản, shortcode , mã HTML, mã PHP,…
Để cho dễ hiểu hơn tôi sẽ hướng dẫn cách tạo box tác giả từ tính năng Hook.
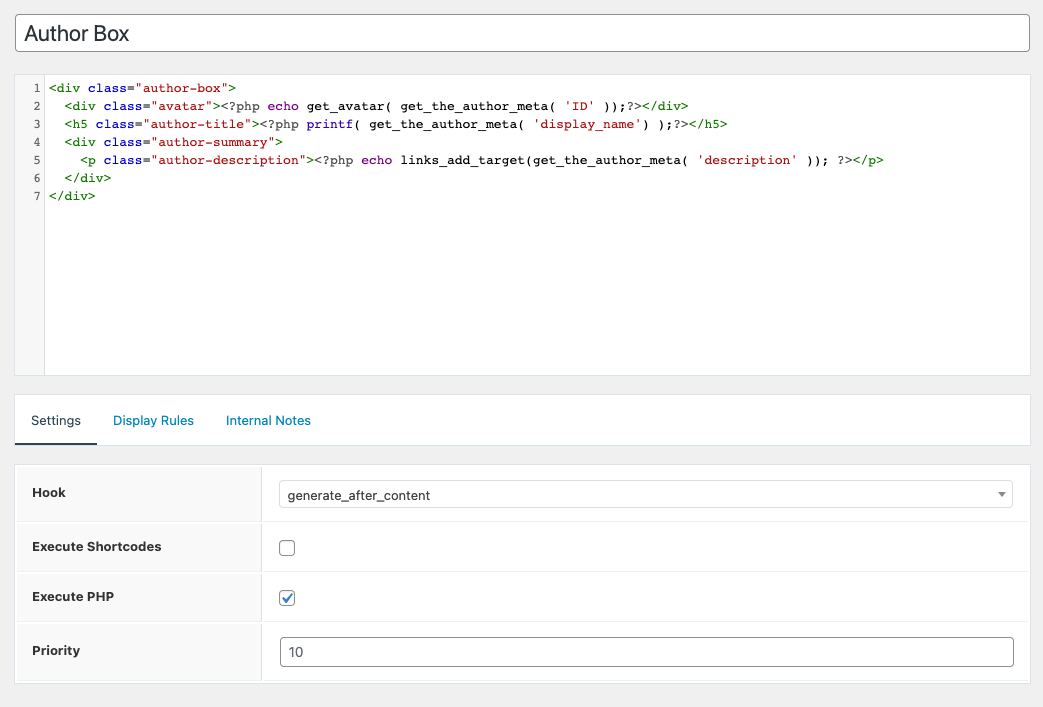
Đầu tiên, bạn hãy đặt tiêu đề cho Hook. Ví dụ: Author Box.

Sau đó hãy copy đoạn code bên dưới vào chèn vào khu vực trống:
<!-- Code box tác giả cuối bài viết --> <div class="author-box"> <div class="avatar"><?php echo get_avatar( get_the_author_meta( 'ID' ));?></div> <h5 class="author-title"><?php printf( get_the_author_meta( 'display_name') );?></h5> <div class="author-summary"> <p class="author-description"><?php echo links_add_target(get_the_author_meta( 'description' )); ?></p> </div> </div> <!-- Code box tác giả cuối bài viết --> Trên mục hook của tab Settings, hãy chọn vị trí generate-after-content, nó có nghĩa là chèn hook sau nội dung bài viết.
Sau đó tick vào ô Execute PHP để thực thi mã PHP. Nếu sau này sử dụng shortcode thì bạn tick vào Execute Shortcode.
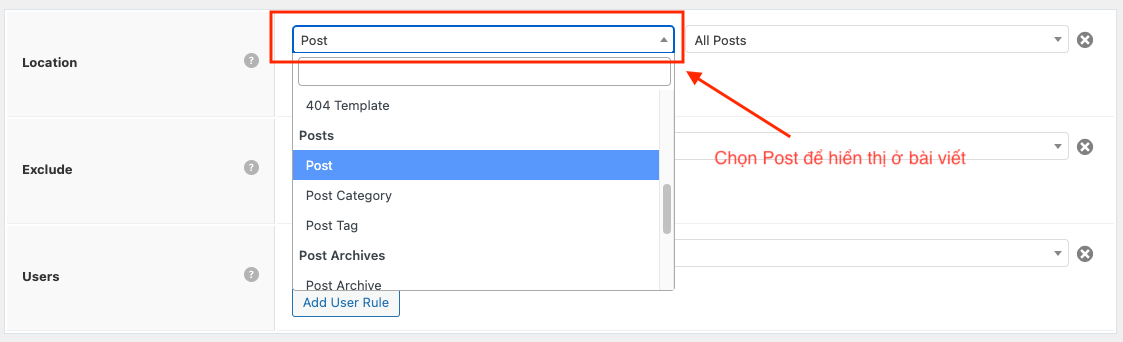
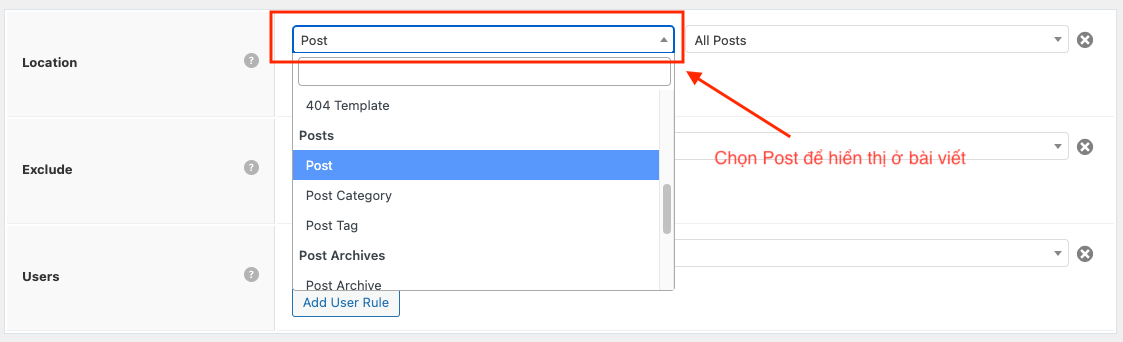
Tiếp tục qua tab Display Rules.
Ở mục Location nó có nghĩa là các tùy chọn sẽ được áp dụng, nhấp vào và chọn Post và All Post để áp dụng cho tất cả bài viết.
Ngoài ra nếu bạn không muốn hook hiển thị ở trang nào thì click chọn ở mục Exclude. Chọn Users nếu hướng tới nhóm đối tượng người dùng cụ thể.
Tiếp theo Publish nó.

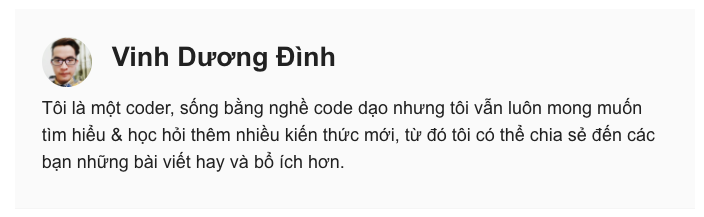
Bước cuối cùng cần làm đẹp box tác giả bằng là chèn CSS vào Additional CSS (Appearance -> Customize ->Additional CSS) và thêm đoạn code sau:
.author-description { margin-bottom:5px; } .author-box { padding: 4%; margin-top: 30px; display: flex; flex-wrap: wrap; background-color: #fafafa; } .author-box a { border-bottom: 2px solid rgba(45, 130, 230, 0.4); } .author-box .avatar { width: 50px; border-radius: 100%; margin-right: 20px; } h5.author-title { margin-bottom: 0.5em; font-size:1.5em; } Kết quả nhận được rất đẹp phải không?

Tương tự, bạn cũng có thể dễ dàng tạo hook với bất kỳ nội dung bạn muốn mà không phải đụng đến các tệp của theme.
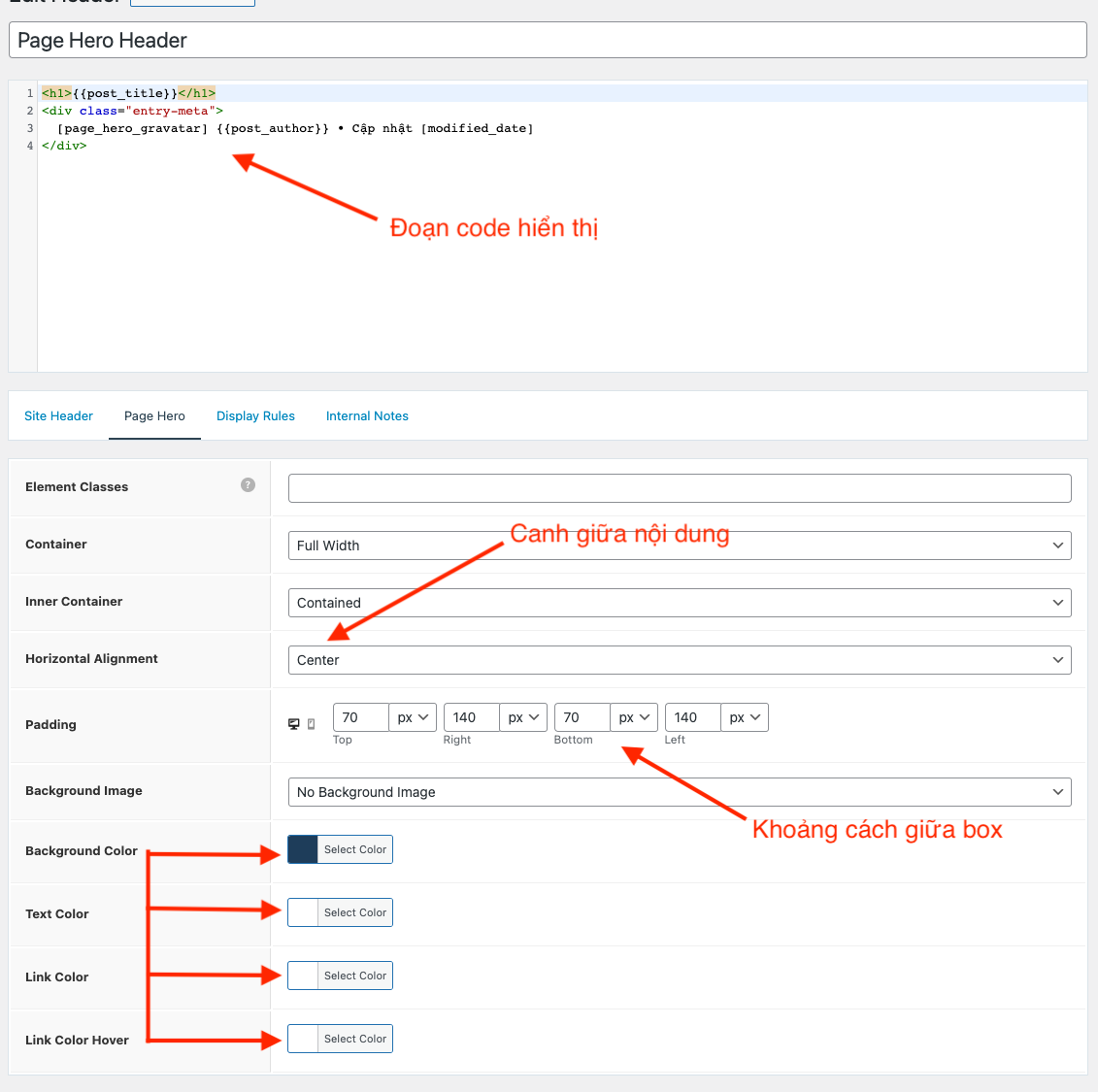
4.2.2 Header
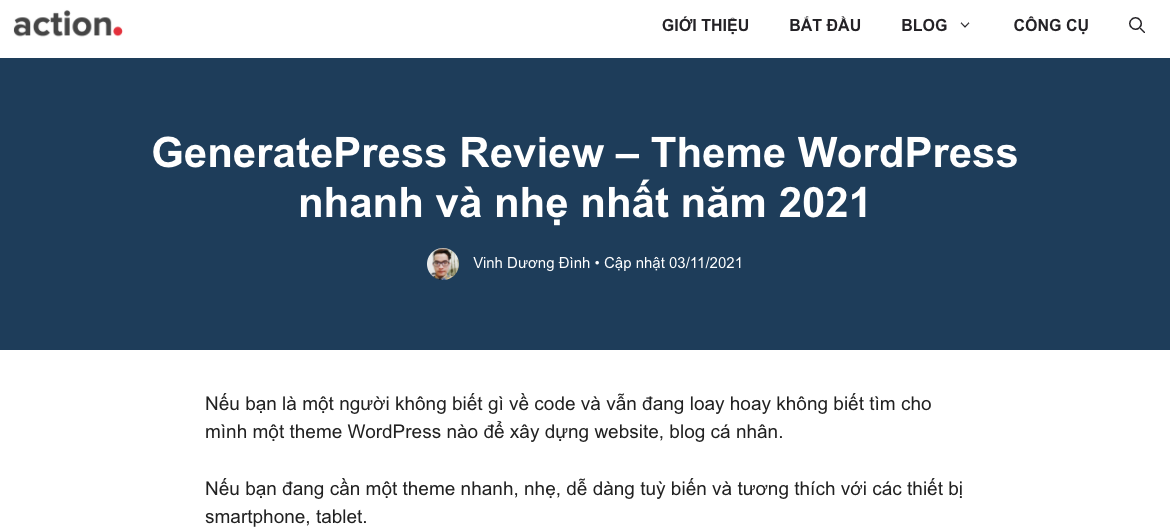
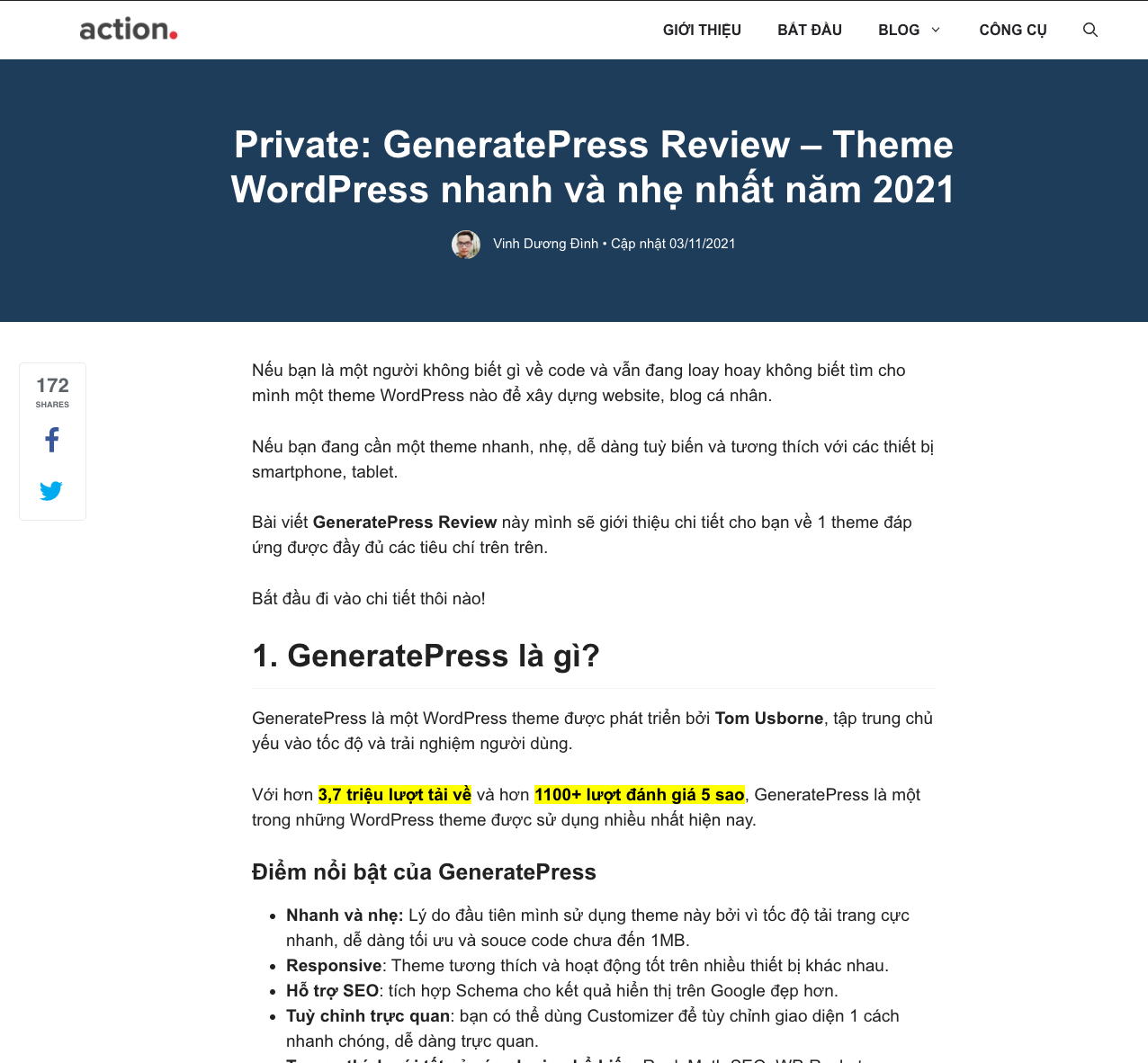
Được dùng để tạo header cho website, nó có thể thêm hình ảnh, text và các thẻ HTML / CSS để tạo hero image.

Dưới đây là một ví dụ về header trang bài viết kiểu tối giản được căn giữa đẹp mắt bằng cách sử dụng element header của GeneratePress.
<!-- Code header hero --> <h1 class="page-title">{{post_title}}</h1> <div class="page-description"> Blog chia sẻ kiến thức về Affiliate Marketing, Content Marketing và SEO </div> <!-- Code header hero -->

4.2.3 Layout
Thay đổi bố cục trên các post, page, category, archive,.. hoặc đặt bố cục nội dung với một kích thước cố định trên toàn bộ website thông qua Layout.

4.2.4 Block
Giúp bạn tùy biến website bằng Block Editor thay vì dùng mã HTML. Nó hoạt động dựa vào rule và khi rule phù hợp thì block sẽ hiển thị ra.
Như bạn có thể thấy đó, khả năng tuỳ biến với Elements là vô tận! Hãy để trí tưởng tượng của bạn tự do với mọi thứ bạn có thể tạo ra.
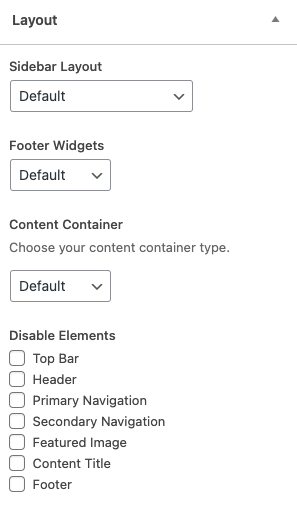
4.3 Kiểm soát bố cục trên mỗi trang
Trên mỗi trang nội dung bài viết, GP sẽ cung cấp một số tuỳ chọn bố cục hiển thị.

Tính năng này cũng cực kỳ hữu ích trong việc tạo trang đích chuyển đổi cao, bạn có thể dễ dàng ẩn các menu điều hướng, top bar và footer để tạo sự tập trung cho người dùng của mình.
5. Plugin GenerateBlocks
Từ phiên bản 5.0 trở đi, WordPress đã cho ra mắt Gutenberg – trình soạn thảo văn bản mới, với tham vọng đưa Gutenberg thành một editor, một page builder, một công cụ hữu hiệu để xây dựng website, viết bài đăng, xây dựng landing page,…
Theo xu hướng đó, đội ngũ nhà phát triển của GeneratePress đã phát hành plugin GenerateBlocks, phục vụ nhu cầu của các developer và chủ website.
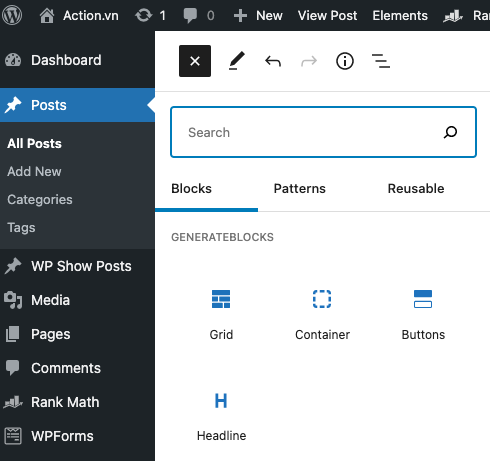
GenerateBlocks cung cấp cho người dùng 4 block có sẵn:

- Grid: Tạo bố cục nâng cao, linh hoạt.
- Headline: Tạo nội dung văn bản phong phú với nhiều tuỳ chỉnh kiểu chữ, icon, màu sắc,…
- Container: Sắp xếp nội dung theo hàng và các phần khác nhau.
- Button: Tạo, tùy chỉnh button theo ý muốn.
Tuy chỉ có 4 block nhưng các block này lại có rất nhiều tuỳ biến, cho phép người dùng có thể chỉnh đến từng chi tiết nhỏ của block.
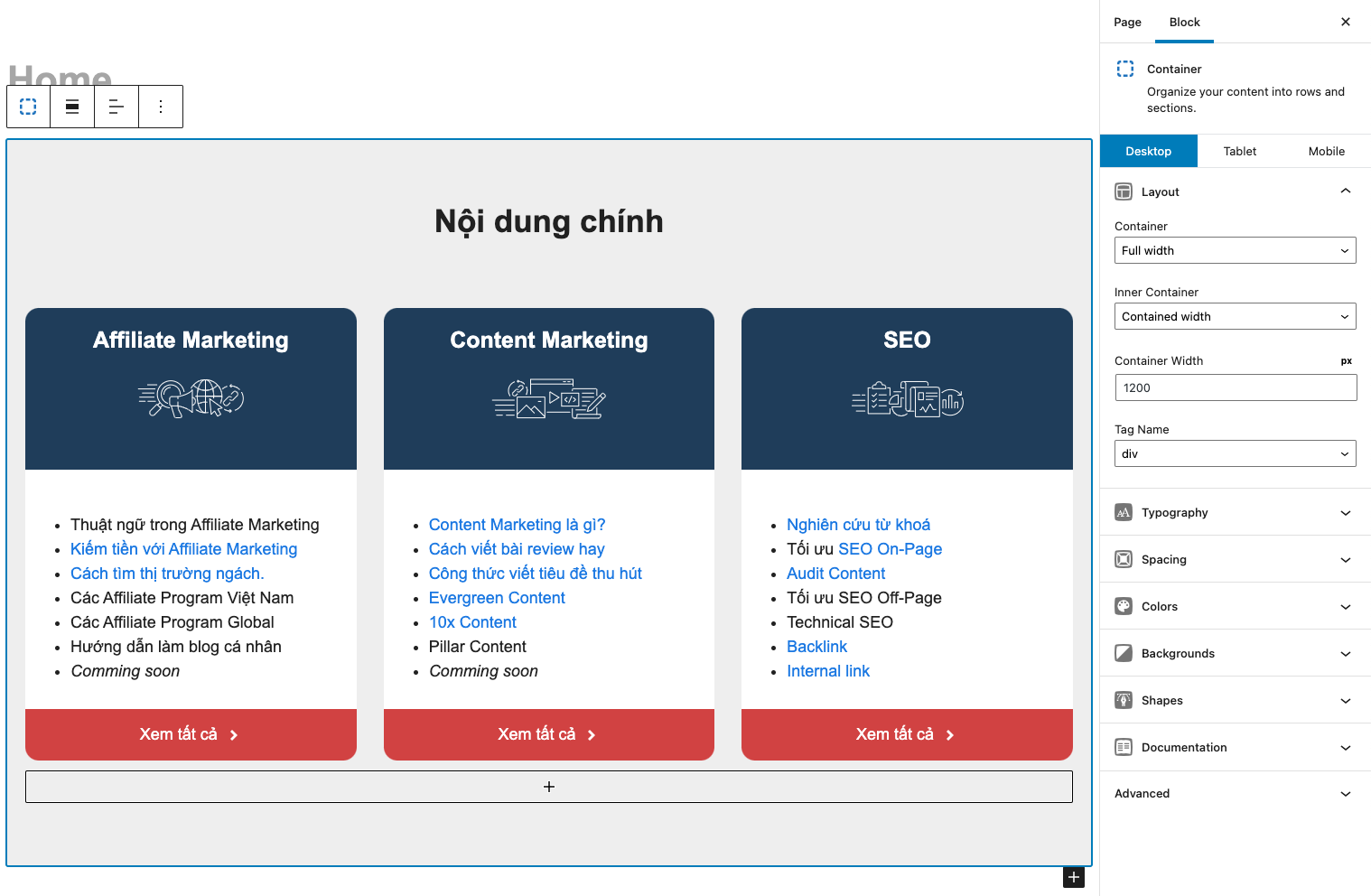
Tôi xây dựng toàn bộ trang chủ action.vn bằng cách sử dụng các block của GenerateBlocks. Một điều tuyệt vời khác là có thể copy/paste các block toàn bộ trang vào một trang hoàn toàn khác.

Để xem chi tiết bài review về GenerateBlocks tại đây.
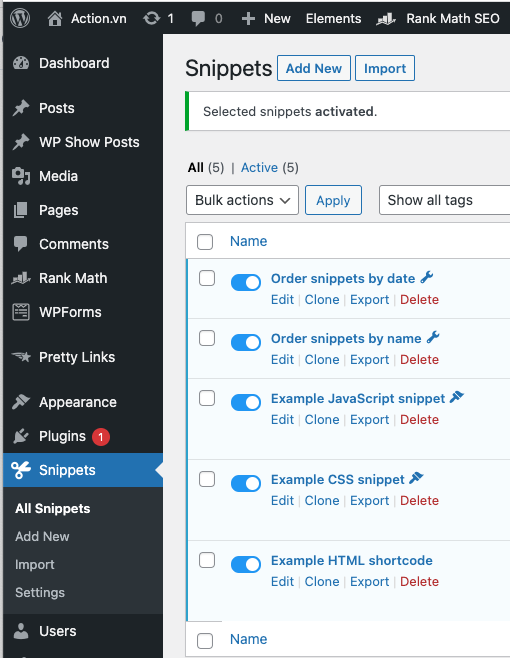
6. Plugin Code Snippets
Một sự kết hợp tuyệt vời với GeneratePress là plugin Code Snippets miễn phí. Điều này cho phép thêm code PHP tùy chỉnh trên toàn bộ website của mình.

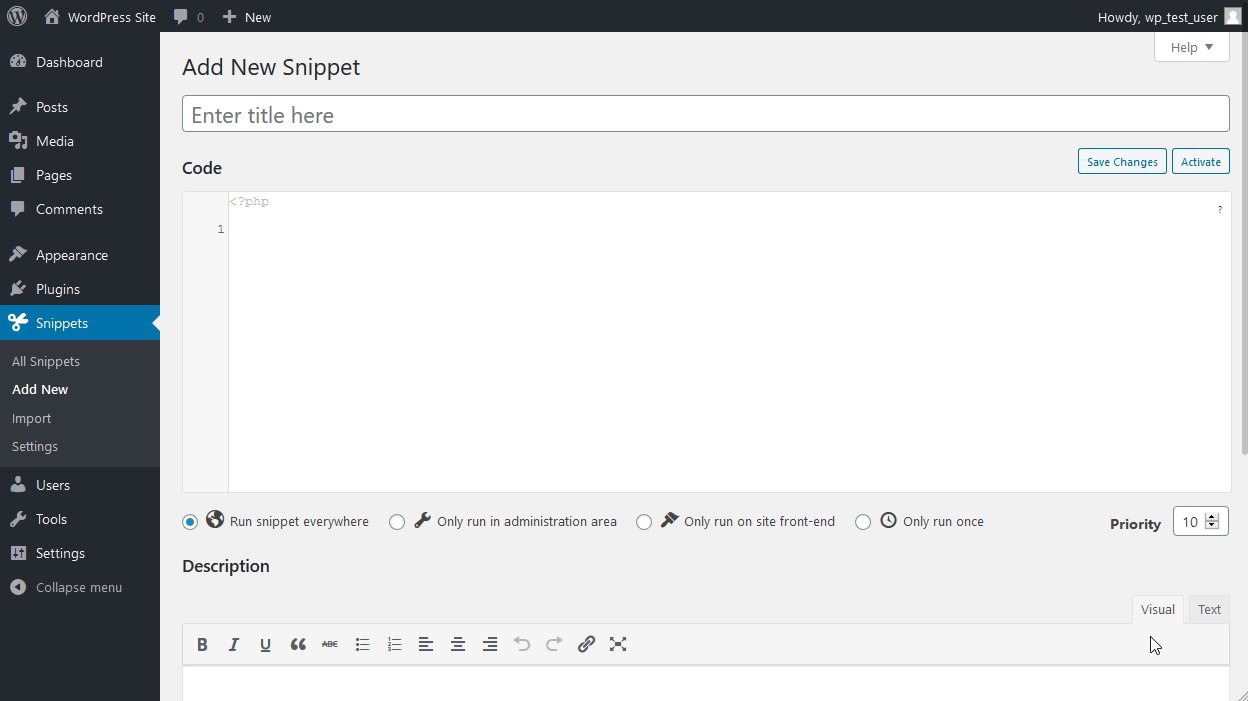
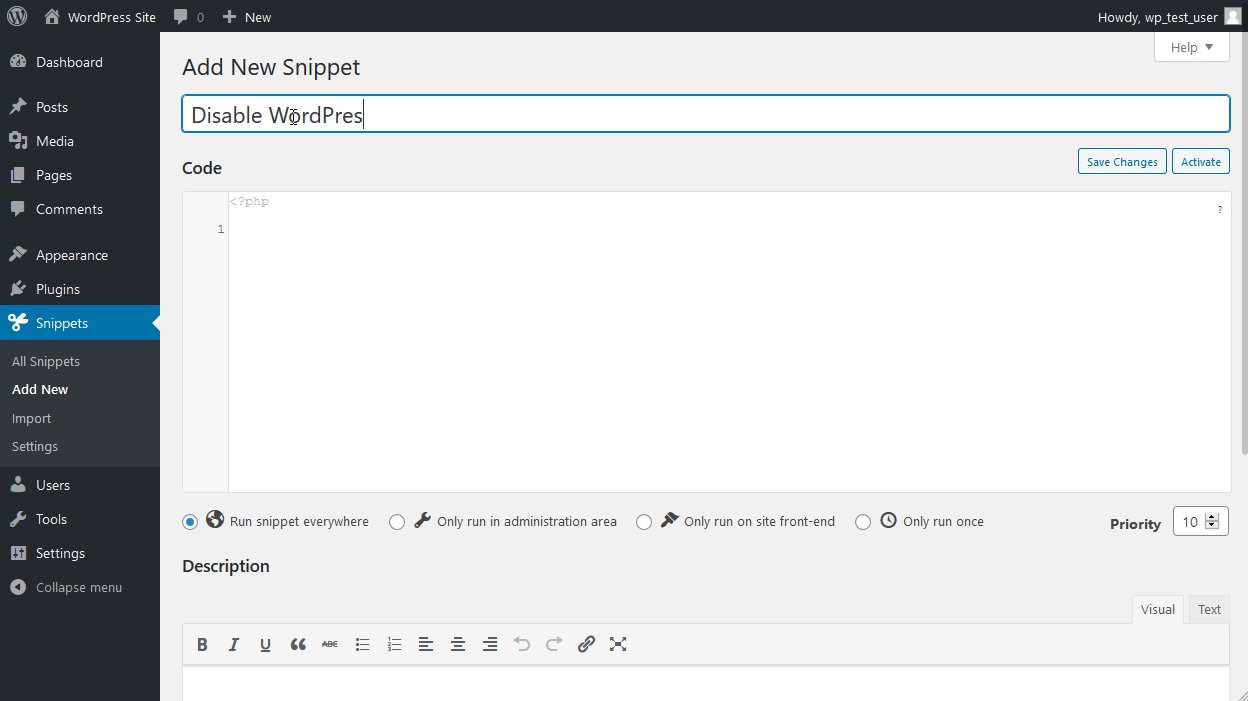
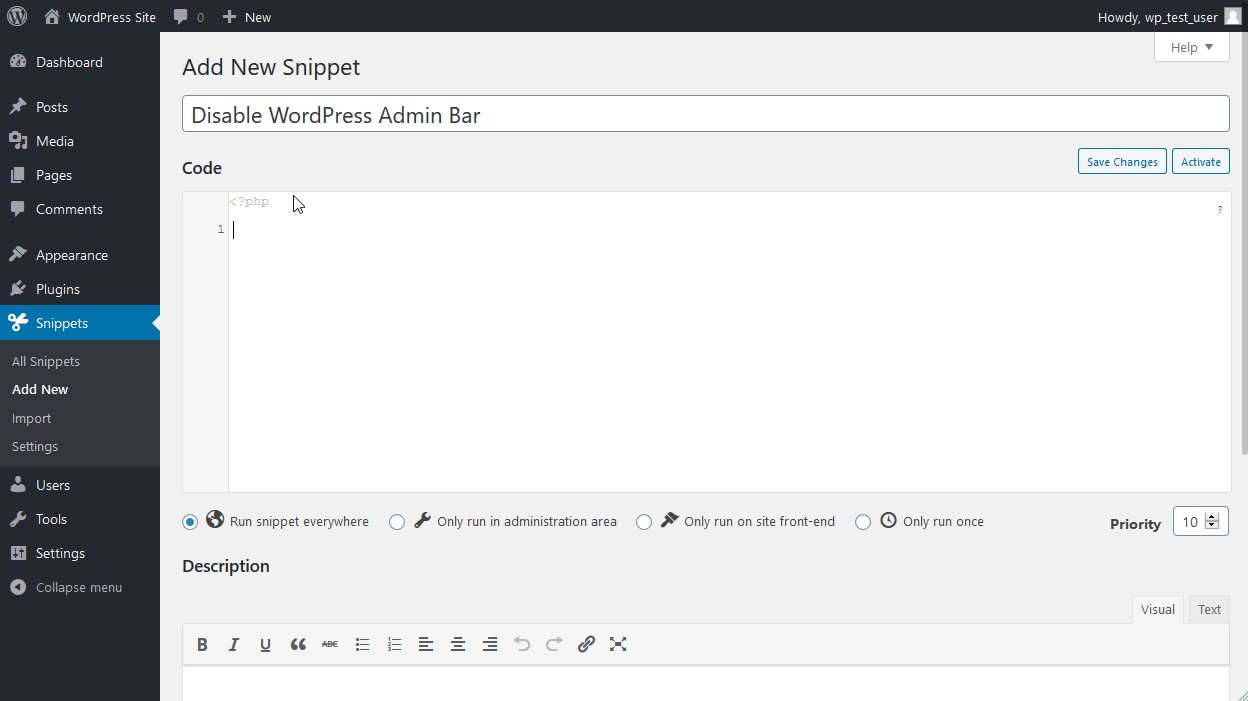
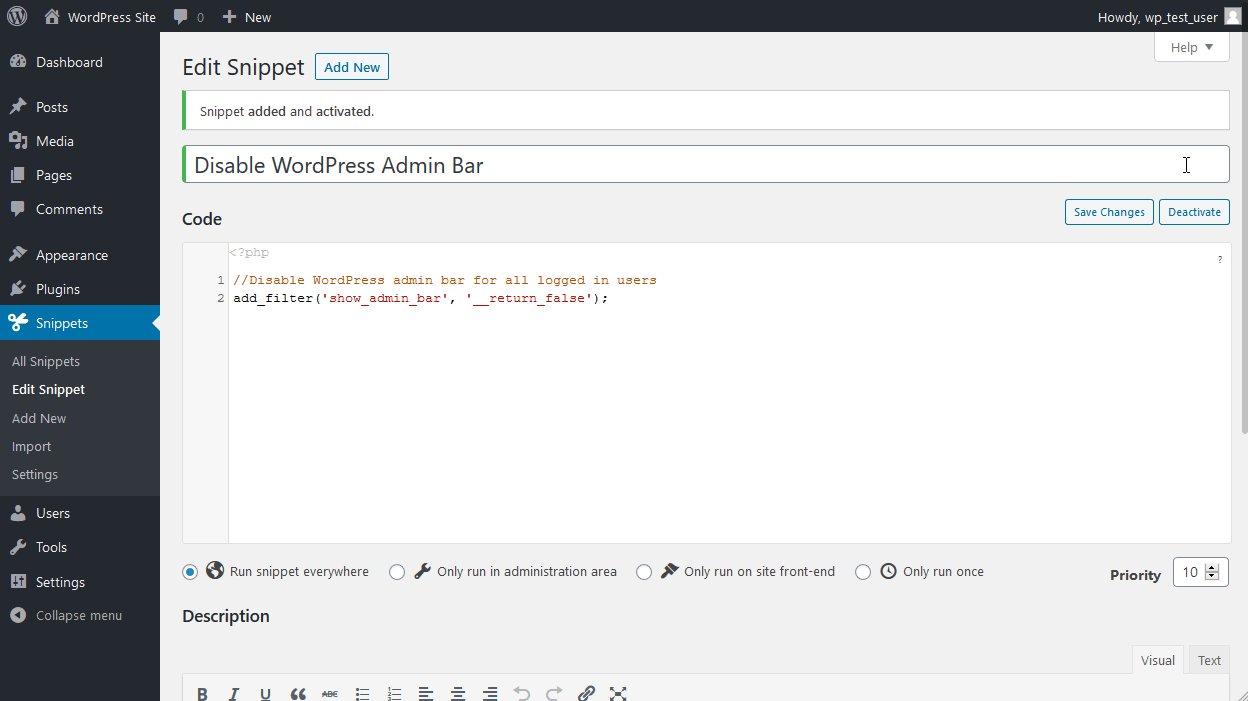
Để thêm 1 đoạn mã mới, bạn vào Snippets rồi chọn "Add new" và dán mã vào ô code.

Những đoạn Code Snippets hữu ích nhất xem tại đây.
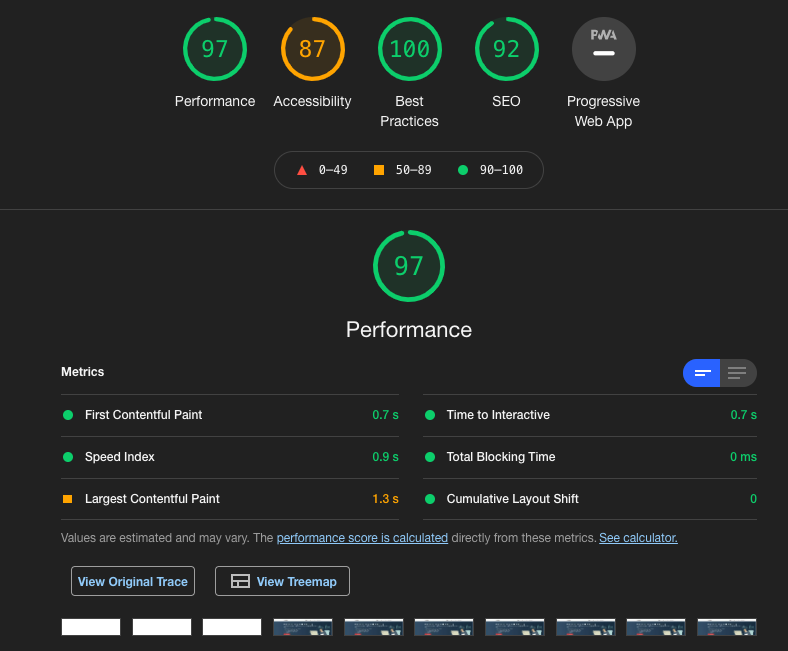
7. Hiệu suất GeneratePress
Khi lần đầu sử dùng GeneratePress thì tôi yêu thích nó. Kích thước của site tôi đã giảm đi đáng kể, giúp website hoạt động với hiệu suất tốt hơn.
Để minh chứng cho điều này thì tôi thử test Google Lighthouse của action.vn. Bài test được thực hiện khi website chưa được tối ưu và cài plugin cache. Kết quả khiến tôi rất hài lòng với GeneratePress.

8. Giải pháp thay thế GeneratePress
Ngoài GeneratePress, tôi có thể gợi ý cho bạn 2 lựa chọn thay tốt nhất là Astra và OceanWP, ba theme mà tôi thực sự đánh giá cao.
8.1 Astra
Astra là theme miễn phí có tốc độ tải trang cực kỳ ấn tượng và rất đơn giản. Đặc biệt, nếu kết hợp với Astra Sites thì bạn sẽ có một website cực đẹp chỉ với một vài thao tác.
Ngoài ra, Astra còn có phiên bản PRO với nhiều tính năng mạnh mẽ để biến Astra trở thành một theme cực kỳ hoàn hảo cho mọi dự án.
Astra cũng được thiết kế để tương thích với các trình xây dựng trang phổ biến như Elementor và Beaver Builder.

8.2 OceanWP
Cũng giống như GeneratePress và Astra, OceanWP cũng là một theme miễn phí có nhiều tính năng rất sáng tạo
Tuy nhiên, nếu bạn cần xây dựng website chuyên nghiệp hơn, cần những tính năng nâng cao hơn thì bạn nên mua bộ Core Extensions để bổ sung tính năng cho theme.

9. Tổng kết
Chuyển đổi theme là một quá trình khá tốn thời gian và nó cũng hơi đáng sợ, vậy nên việc chọn theme phù hợp là một điều khá quan trọng vì bạn sẽ gắn bó với nó trong một thời gian dài.
Hy vọng rằng qua bài GeneratePress Review này, đủ để thuyết phục bạn dùng GeneratePress. Còn tôi đang rất vui vì sau khi chuyển sang GeneratePress, nó đã vượt quá mong đợi của tôi.
Bây giờ tôi rất muốn lắng nghe ý kiến của bạn về GeneratePress. Và bạn có thấy bài đánh giá này hữu ích không?







Post a Comment
Post a Comment